- عواقب جدی نگرفتن هشدار گوگل به عدم طراحی سایت موبایلفرندلی
- طراحی سایت و مزایا و معایب استفاده از تصویر پسزمینه تمام صفحه
- قالبهای بوتسترپ چه هستند و چرا شما به یکی از آنها نیاز دارید؟
- چرا توسعه دهندگان طراحی سایت باید گرافیست نیز باشند؟
- چگونه در سریعترین زمان ممکن طراحی سایت با جوملا را انجام دهیم؟
- ۵ مهارت که طراحان سایت میبایست داشته باشند
- ۵ ابزار آنلاین که به طراحی سایت کمک مینمایند
- کدام زبانهای برنامه نویسی را برای توسعه طراحی سایت باید فرا بگیریم؟
- روشهایی برای افزایش خلاقیت در طراحی سایت
- ایدههایی اقتصادی برای طراحان سایت
آخرین مطالب
امکانات وب
همانطور که در مطالب آموزشی قبلی Acymailing بدان اشاره کردیم، در طراحی سایت پیاده کردن روشی برای ارتباط پیاپی با کاربران امری بسیار مهم به شمار می رود.یکی از بهترین راه ها در این راستا ساخت خبرنامه در Acymailing است تا از این طریق با گرفتن ایمیل کاربران، گروه بندی آن ها و در ادامه ارسال زمانبندی شده ایمیل به آن ها بتوان بازدیدکنندگان را به کاربران همیشگی وب سایت تبدیل کرد.
در مطالب قبل نحوه وارد کردن دستی کاربر، گروه بندی آن ها و در ادامه ایجاد خبرنامه و ارسال آن ها را فرا گرفتیم، اما برای گرفتن ایمیل کاربر برای عضویت در خبرنامه چکاری باید انجام داد؟
ایجاد ماژول گرفتن ایمیل کاربر برای عضویت در خبرنامه
به منظور این کار شما به قرار دادن یک فیلد در وب سایت برای گرفتن ایمیل کاربر نیازمندید، چیزی شبیه به عکس زیر
کاربر بعد از ورود به وب سایت، اگر مجذوب ظاهر آن و همچنین مطالب آن گردد، برای از دست ندادن اخبار و مطالب شما به طور حتم ایمیل خود را در این فیلد وارد خواهد کرد.فرض می کنیم که شما تمامی فعالیت های لازم برای جذب کاربر را انجام داده اید و قدم آخر به نحوه گرفتن ایمیل کاربر برای عضویت در خبرنامه اختصاص دارد.
به این منظور از تب بالای پنل مدیریت وب سایت افزونه ها و سپس ماژول ها را انتخاب کرده و در ادامه جدید را انتخاب کنید.

در صفحه ساخت یک ماژول جدید AcyMailing Module را برگزینید تا به مرحله بعدی گرفتن ایمیل کاربر برای عضویت در خبرنامه وارد شوید.
Option های ایجاد ماژول گرفتن ایمیل کاربر برای عضویت در خبرنامه
عنوان که همان نام ماژول است و اگر گزینه نمایش عنوان را در ساخت ماژول بر روی “نمایش” قرار دهید عنوان را در بالای ماژول نمایش خواهد داد.
Display Effect افکت های احتمالی است که می خواهید به این باکس بدهید.در اکثر وب سایت ها این مورد بر روی Normal (no effect) قرار دارد و پیشنهاد می شود که برای نمایش صحیح در وب سایت شما نیز آن را انتخاب کنید.
Display the lists اگر در برنامه نویسی وب سایت شما لحاظ شده باشد لیست گروه های ساخته شده در Acymailing را که شما در اینجا انتخاب می کنید در پایین ماژول نمایش خواهد داد تا کاربر حق انتخاب عضویت خود در هر یک از گروه ها (خبرنامه ها) ی موجود را داشته باشد.
قدم آخر ماژول گرفتن ایمیل کاربر برای عضویت در خبرنامه
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 206 تاريخ : سه شنبه 31 فروردين 1395 ساعت: 16:55
بسیاری از اشخاصی که به طراحی سایت خود دست می زند، ترجیح می دهند تا به طور مکرر با بازدیدکنندگان خود در ارتباط بوده و آن ها را از تمامی اتفاقات مهم مرتبط با وب سایت خود مطلع سازند.اجرای این مهم منوط به داشتن یک نام و نشان و ردی از بازدیدکنندگان و کاربران وب سایت است.قدیمی ترین و مسطلح ترین روش، دریافت ایمیل کاربران و ارتباط با آن ها از این طریق است.حال به یکی از قویترین ابزارهای موجود برای اینکار می پردازیم و آموزش Acymailing را پیش رو خواهیم گرفت.
آموزش Acymailing و ایجاد سیستم خبرنامه قدرتمند
بعد از ورود به پنل کاریری، از قسمت کامپوننت ها acymailing را انتخاب کرده و وارد آن شوید.
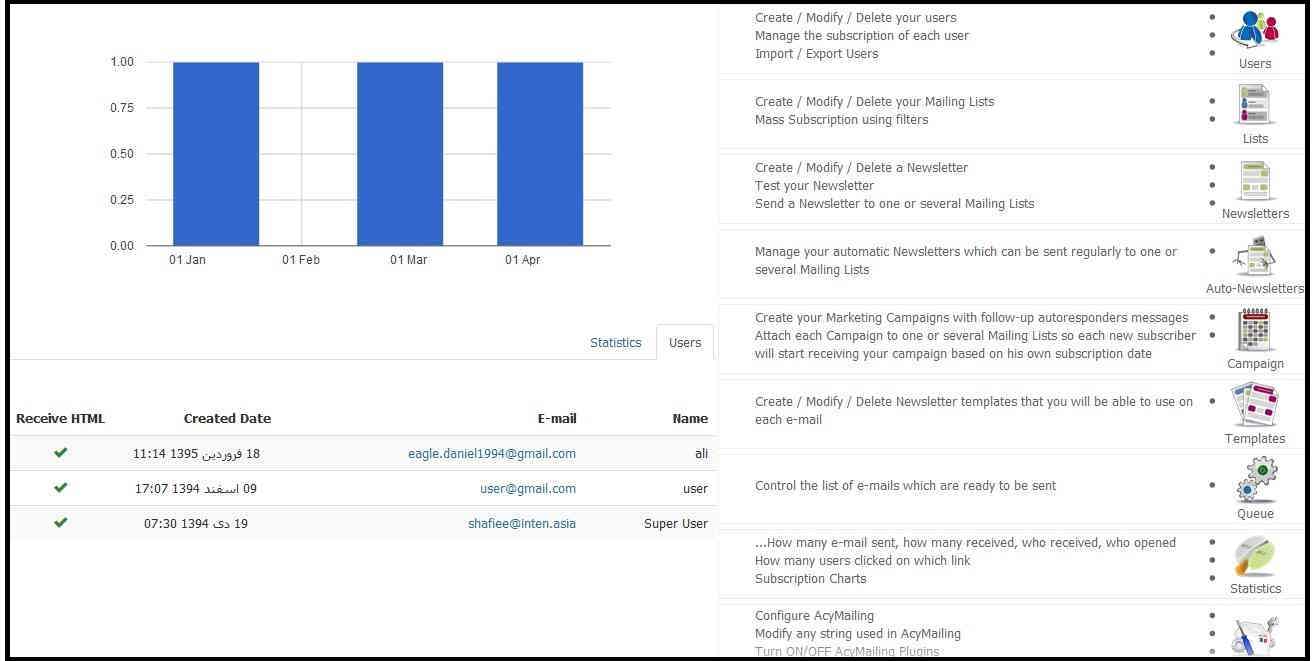
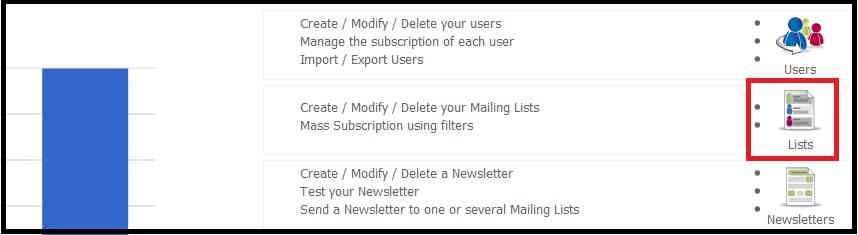
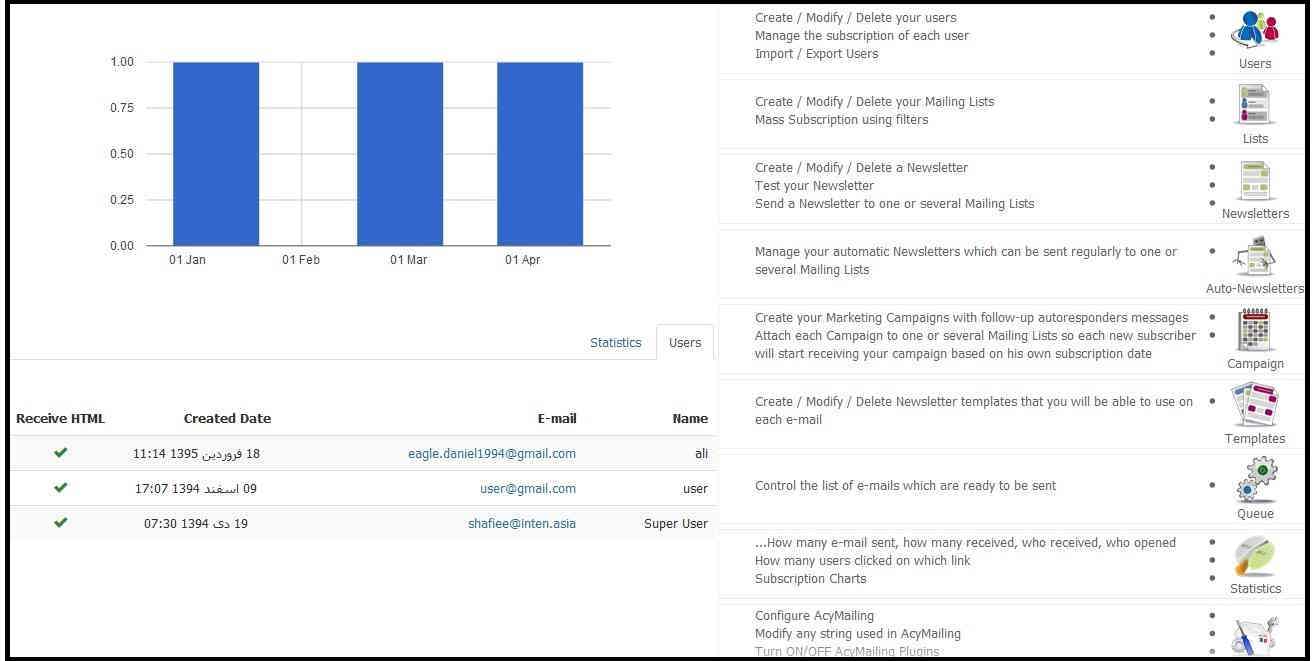
در اینجا با صفحه ای همانند شکل زیر مواجه می شوید که قسمت های مختلف خبرنامه قدرتمند شما را تشکیل می دهد.حال حین آموزش Acymailing به بررسی قسمت های مختلف آن خواهیم پرداخت.

قسمت Users در آموزش Acymailing
از این قسمت می توانید کاربر یا کاربرانی را به اعضا خبرنامه خود بیفزایید، علاوه بر اینکه لییت کاربران شما و گروه های آن ها در اینجا نمایش داده می شوند (نحوه گروه بندی را جلوتر بررسی خواهیم کرد)با زدن دکمه جدید این امکان فراهم خواهد شد، حال که این امکان وجود دارد تا از قسمت Import و به روش های مختلف تعداد زیادی کاربر را به عضویت خبرنامه خود در بیاورید، اما در اینجا و در آموزش Acymailing تنها به بررسی حالت افزودن تک تک می پردازیم و وارد کردن گروهی ایمیل ها را به آموزشی دیگر موکول می کنیم.
دکمه “جدید” را برگزینید.
گزینه جدید در قسمت Users
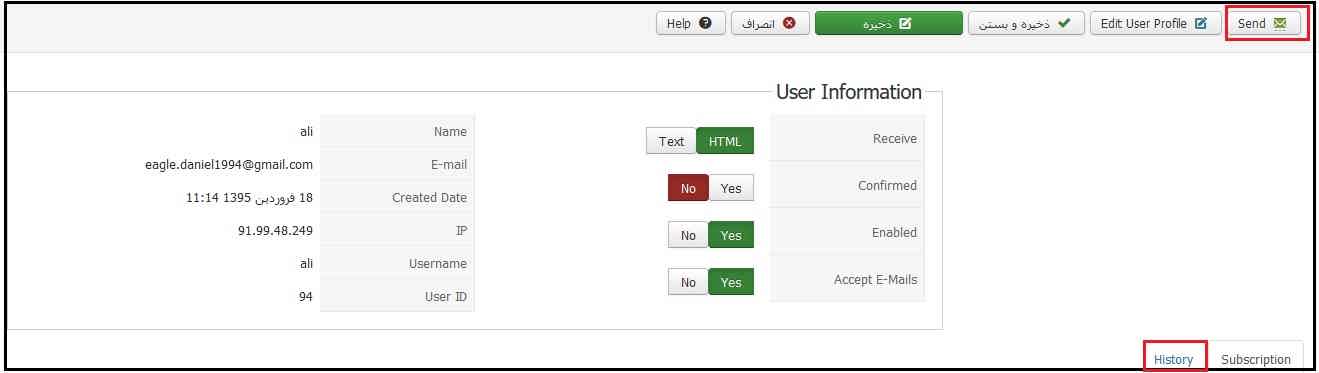
در اینجا در آموزش Acymailing با مواردی که در عکس زیر دیده می شوند برخورد خواهیم کرد که به بررسی آن ها خواهیم پرداخت.

Recieve که نحوه دریافت ایمیل کاربر را بر اساس متن و یا کد HTML مشخص می کند که ترجیحا آن را بر روی Text قرار دهید.
برای فعال نگه داشتن کاربر سه گزینه دیگر یعنی Confirmed ، Enabled و Accept E-Mails را بر روی بلی قرار دهید.
Name پذیرای نام کاربر است.
E-mail پذیرای ایمیل کاربر است که به جرات مهم ترین قسمت از اطلاعات وی به شمار می رود.
Created Date و IP بسته به زمان و آی پی که شما ایمیل کاربر را به طور دستی ثبت کرده اید و یا خود کاربر ایمیلش را وارده کرد است پر خواهند شد (نحوه اضافه کردن ماژول Acymailing برای گرفتن ایمیل کاربران در وب سایت را در آموزشی دیگر بررسی خواهیم کرد.
در پایین در قسمت Subscription می توانید کاربر را به عضویت یکی از گروه های موجود (خبرنامه ها) در بیاورید، چون گروه بندی و دسته بندی کاربران کاربرد بعدی خود را خواهد داشت.با زدن Subscribe to all این کاربر به عضویت تمامی گروه ها درخواهد آمد (نحوه ساخت گروه را جلوتر بررسی خواهیم کرد)
در آموزش Acymailing دو گروه داریم، گروه List که به طور دستی ایجاد شده و گروه Newsletter که بهطور پیشفرض وجود داشته و کاربران بعد از وارد کردن ایمیل خود در وب سایت به طور پیشفرض به عضویت این گروه در می آیند.
به منظور عضویت کاربر در هر یک از گروه های موجود در مقابل آن گزینه Subscribed را برگزینید و برای لغو عضویت در سایرین No Subscription را انتخاب کنید.در نظر داشته باشید که طبق این آموزش Acymailing ، هر کاربر می تواند عضو گروه های متعددی باشد.در انتها ذخیره و بستن را انتخاب کنید.در این صفحه لیست اعضا موجود و گروه هایی که در آن ها عضو هستند (برحسب رنگ گروه) نمایش داده خواهد شد.

گزینه Actions در قسمت Users
با زدن تیک کنار اسم کاربر یا تعدادی از کاربران در این آموزش Acymailing و سپس زدن گزینه Actions تعدادی از دستورات به شما نمایش داده خواهند شد که می توانید به کاربر یا کاربران اعمال کنید.بعد از زدن گزینه Select an Action :
Acymailing List این اجازه را می دهد تا کاربر انتخاب شده را به عضویت گروهی در آورده و یا از گروهی حذف نمایید.با زدن Subscribe Users To کاربر را به گروه انتخاب شده اضافه و و با زدن Remove Users From وی را از گروه انتخابی حذف می نماییم.
Actions on the user لیستی از موارد نشان داده شده را بر روی کاربر یا کاربران انتخاب شده اعمال خواهد کرد که از جمله قسمت های پرکاربرد در این آموزش آموزش Acymailing است.

Confirm user’s subscription عضویت کاربر یا کاربران را اگر هنوز تایید نشده باشد تایید می کند.
Enable users کاربر را از حالت غیرفعال خارج می کند.
Block users کاربر را مسدود می کند.
Delete users کاربر را به طور کلی حذف می کند.
Set Subscriber’s profile value این اجازه را می دهد تا به مقادیری که در لیست آن نمایش داده شده و متعلق به پروفایل کاربر است مقداری را نسب بدهیم.
عوض کردن مقادیری از جمله userid ، enable (Yes or No) و سایر از این جمله اند.
Add an e-mail in the queue و Remove and e-mail from the queue اجازه می دهند اگر یک خبرنامه اتوماتیک راه انداخته اید تا به ترتیب و در بازه زمانی مشخص ایمیل ارسال شود (نحوه اجرای آن را جلوتر بررسی خواهیم کرد) کاربر یا کاربران مورد نظر را به صف مورد نظر اضافه کرده و یا از آن حذف کنید.

بعد از انتخاب Action مورد نظر بر روی Process که در بالا قرار دارد کلیک کنید.
گزینه Import در قسمت Users
از اینجا می توانید به جای وارد کردن دستی و تک تک ایمیل کاربران به صورت یکجا و دسته ای تعداد زیادی از کاربران را به روش های مختلف به لیست خبرنامه خود بیفزایید.روش های مختلف این کار را در آموزش Acymailing بررسی نکرده و به مطلبی دیگر موکول می کنیم.
گزینه Export در قسمت Users
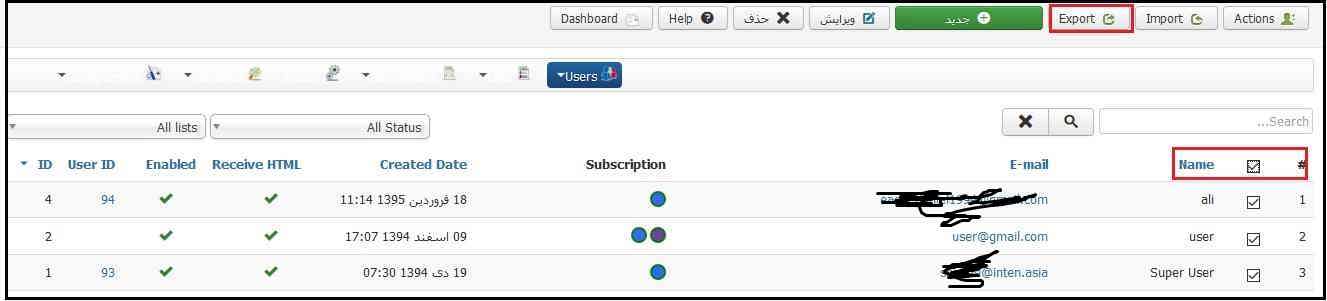
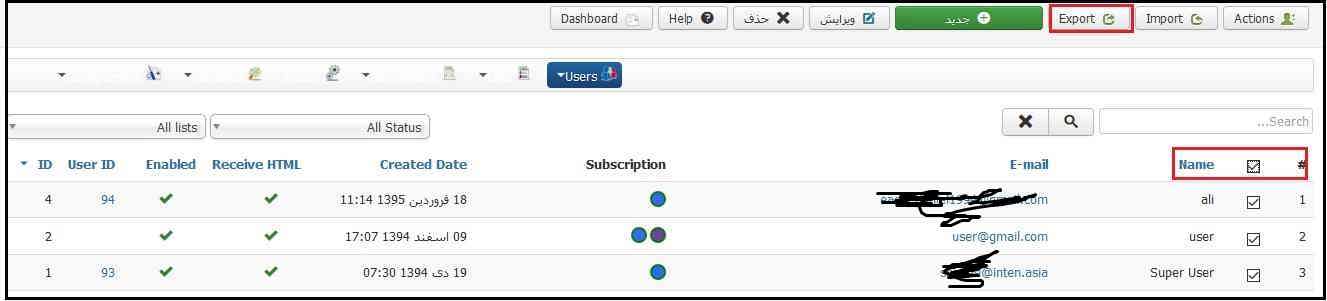
با زدن این گزینه که در آموزش Acymailing بررسی می کنیم صفحه ای مقایل شما باز خواهد شد که بر اساس اطلاعاتی که کاربران موجود خواسته و انتخاب می کنید، یک فایل خروجی از لیست آن ها با پسوند csv به شما می دهد که می توانید آن را درون Microsoft Excel باز کنید.به منظور اینکار تیک کنار اسم کاربرانی که می خواهید از اطلاعات آن ها خروجی بگیرید را انتخاب کرده و سپس Export را بزنید.اگر می خواهید این عمل بر روی تمامی کاربران اعمال شود، با زدن تیک Name تمامی افراد را Select کرده و سپس Export را بزنید.

در صفحه ای که باز می شود مواردی از اطلاعات کاربر که می خواهید در فایل خروجی نمایش داده شود را انتخاب کرده و سپس Export را برگزینید.
گزینه ویرایش در قسمت Users
بعد از نیک دار کردن کاربر مورد نظر با زدن این گزینه وارد صفحه ای همانند آنچه که در قسمت افزودن یک کاربر جدید دیدیم می شوید و می توانید مشخصات کاربر شامل ایمیل و… را تغییر دهید.تنها تفاوتی که در اینجا وجود دارد مربوط به گزینه Send در بالای صفحه و گزینه History در پایین صفحه است که از قسمت Send می توانید با انتخاب یک Newsletter که پیشتر ساخته اید (نحوه ساخت آن ار بررسی خواهیم کرد) به کاربر یک ایمیل ارسال کنید.
History نیز از فعل و انفعالات مربوطه بر روی این کاربر گزارش می دهد.
Edit user profile نیز شما را به صفحه ویرایش مشخصات کاربر در قسمت مدیریت کاربران در جوملا می برد.
این مطلب آموزش Acymailing تا همینجا بسنده کرده و سایر بخش ها را در مطالبی دیگر بررسی خواهیم کرد.
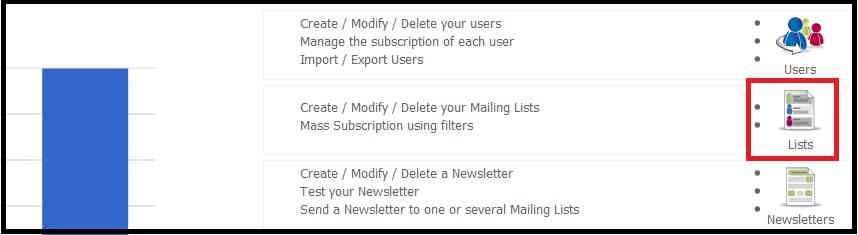
قسمت List در آموزش Acymailing
همانطور که در قسمت قبل آموزش Acymailing دیدید هنگام اضافه کردن یک کاربر می توانستید آن ها را به عضویت گروه های مختلف دربیاورید. (تمامی کاربران به طور پیشفرض عضو گروه Newletter هستند.مزیت این بخش در این است که می توانید بسته به نوع وب سایت و کاربران خود دسته بندی مشخصی برای آن ها داشته باشید و عده ای را در یک گروه و عده را در گروهی دیگر و یا اینکه برخی کاربران را در چند خبرنامه عضو کنید تا به این وسیله هر خبرنامه را به عده ای خاص ارسال کنید.

با زدن گزینه جدید می توانید یک گروه به گروه های موجود بیفزایید.در این صفحه موارد زیر دیده می شوند :
List Name نام گروه یا لیست
Alias نام مستعار است که بهتر است همان List Name باشد.
Creator که همان سازنده این گروه است.
Unsubscribe Message پیغام لغو اشتراک را برای این گروه مشخص می کند، یعنی زمانی که اشتراک فردی از این خبرنامه لغو شد این پیام ارسال شود.در حال پیشفرض پیامی وجود ندارد، پس بر روی + کنار آن کلیک کنید.
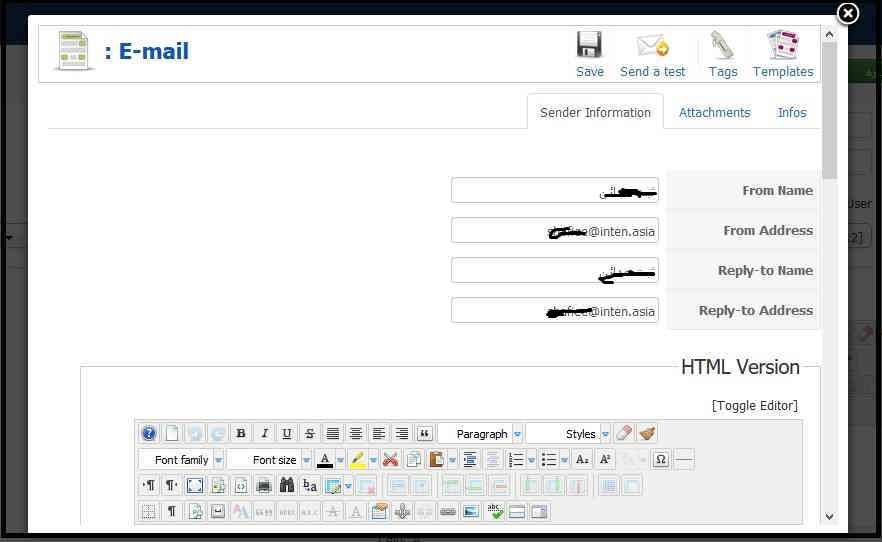
 Sender Information پذیرای اطلاعات فرستنده ایمیل است که باید به دقت پر شود.فیلد اول نام، فیلد دوم آدرس ارسال کننده ایمیل، فیلد سوم اسمی که پذیرای ایمیل احتمالی ریپلای شده از سوی کاربر است و فیلد چهارم آدرسی ایمیل ریپلای شده است.
Sender Information پذیرای اطلاعات فرستنده ایمیل است که باید به دقت پر شود.فیلد اول نام، فیلد دوم آدرس ارسال کننده ایمیل، فیلد سوم اسمی که پذیرای ایمیل احتمالی ریپلای شده از سوی کاربر است و فیلد چهارم آدرسی ایمیل ریپلای شده است.
Attachments پذیرای فایل های احتمالی است که می خواهید در این ایمیل ارسال شود.از این قسمت آن ها را Attach کنید.
Infos که از این قسمت عنوان ایمیل لغو اشتراک از این خبرنامه را وارد کرده و در پایین آن انتخاب می کنید که به صورت نسخه HTML ارسال شود یا فایل عادی، سپس متن مورد نظر خود را وارد می کنید.همچنین می توانید از تب بالایی با عنوان
Templates برای ایمیل ارسالی خود یکی از قالب های پیشفرض را انتخاب کنید تا ظاهری زیبا داشته باشد.
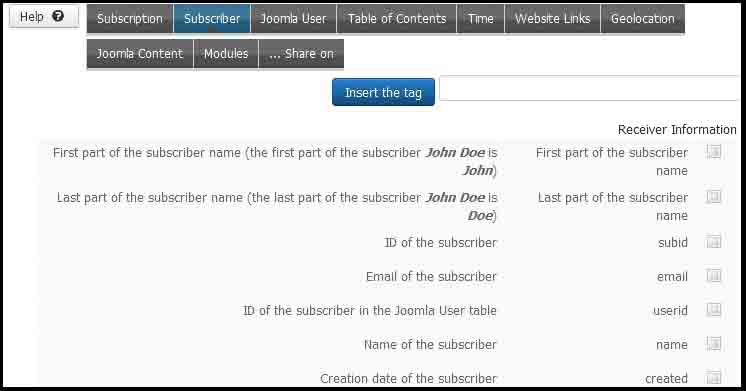
Tags یکی از قسمت های مهم این بخش آموزش Acymailing است.به عنوان مثال می خواهید ایمیل لغو اشتراک به هر کاربر به ظور خودکار ارسال شود، پس ایمیل باید حاوی نام کاربری باشد که پذیرای ایمیل است.به این منظوز باید ساختار کدینگ آن را رعایت کنید.به عنوان نمونه با وارد شدن به بخش Tags و سپس Joomla User ، با کلیک کردن بر روی Useame نحوه نمایش نام خود کاربر در ایمیل نمایش داده می شود، یعنی عبارت داخل کادر قرمز را باید داخل متن ارسالی خود قرار دهید تا به جای آن اسم هر کاربری که ایمیل را دریافت می کند به طور منحصربفرد نمایش داده بشود.بقیه قسمت های نیز شامل نحوه کدینگ سایر اطلاعات هستند.
در انتها Save را برگزینید.نحوه نوشتن ایمیل خوش آمدگویی به کاربر به محض عضویت وی نیز به طریقه مشابه و از طریق فیلد روبه رویی آن با نام Welcome Message است.
دیگر فیلدهای مورد نیاز برای ایجاد این گروه
Enabled و Visible که به فعال و قابل مشاهده بودن گروه اشاره می کنند.
Color نیز رنگ اختصاصی هر گروه است که آن را از بقیه مستثنی می کند.به عنوان مثال همانطور که دیدید گروه پیشفرض Newsletter رنگ پیشفرض آبی دارد.
Description برای نوشتن توضیحات در مورد این گروه است تا بعدها ویژگی های آن و هر مطلبی در مورد آن را به خاطر بیاورید.
در انتها ذخیره و بستن را انتخاب کنید.
قسمت دیگر بخش List در آموزش Acymailing
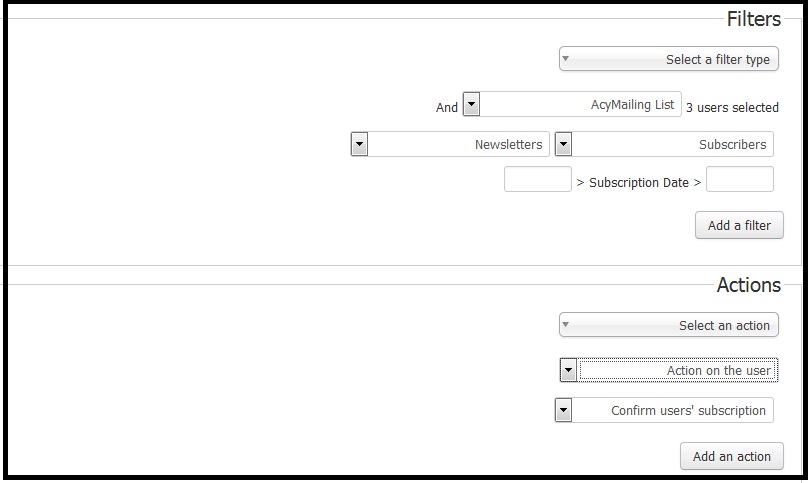
تنها گزینه باقی مانده در اینجا Filters است.با استفاده از این بخش می توانید با اعمال یکی از فیلترینگ ها، اطلاعات مورد نیاز خود را کسب کرده و در ادامه یک اقدام (Action) روی آن انجام دهید.به عنوان نمونه در عکس زیر با اعمال یک فیلترینگ اعضا (users) گروه Newsletters را شناسایی کرده و سپس عضویت یکی یا تمامی آن ها را در یک خبرنامه از طریق اقدام (Action) زیر آن تایید می کنیم.
در بالای همین صفحه بعد از اعمال شدن فیلترینگ و یافته شدن کاربران، با زدن گزینه view users کاربران نمایش داده می شوند.(در اینجا ۳ کاربر یافت شده)

سایر موارد موجود برای اعمال فیلترینگ و پیدا کردن اطلاعات مورد نیازتان را می توانید امتحان کنید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 164 تاريخ : سه شنبه 31 فروردين 1395 ساعت: 4:41
همگامی با دنیای الکترونیک امروزی امری ضروری و غیرقابل چشم پوشی است و به جرات می توان گفت بدون ورود به این دنیا نمی توان با سایر رقبا هم قدم و همگام شد، پس در این وضعیت پیشی گرفتن از آن ها به امری غیرممکن بدل خواهد شد.حال همانطور که می دانید ورود به دنیای اینترنت و فضای مجازی نیازمند یک شعبه در این فضای گسترده است که به وسیله طراحی سایت مهیا می شود.
حال نکته بسیار مهم بعد از طراحی سایت در نظر گرفتن اهمیت سئو در کسب و کار است، اما چرا؟
اهمیت سئو در کسب و کار چیست؟
همانطور که در بالا بدان اشاره کردیم، بازار داغ دنیای دیجیتال و فضای رقابتی ایجاد شده برای ورود به این حوزه سبب شده تا طراحی سایت حرفه ای و یا عادی و ساذه بسیار زیادی در سراسر دنیا انجام بشود، از این رو تعداد وب سایت های موجود در دنیای وب به شدت گسترده یافته است و دقیقا همین امر اهمیت سئو در کسب و کار را روز به روز افزایش می دهد، به این معنی که میان انبوه وب سایت های موجود در حوزه های مختلف، کدام یک از نظر موتورهای جستجو و مخصوصا گوگل برتر است؟
کاربران به موتورهای جستجو مخصوصا گوگل اعتماد دارند
اهمیت سئو در کسب و کار را هرگز نباید دست کم گرفت.در دنیای وسیع و نامحدود اطلاعات، کاربران اطلاعات مورد نظر خود را از طریق موتورهای جستجو پیدا می کنند.آن ها به موتورهای جستجو برای دستیابی به اطلاعات مورد نیازشان اعتماد دارند و تنها با تکیه بر آن ها از میان فضای بی کران اطلاعات و میلیون ها موضوع موجود، درست به مطلب مورد نظرشان دسترسی پیدا می کنند.حال هر وب سایتی که در در رده بالاتری در نتایج جستجو قرار بگیرد، از نظر کاربران مورد احترام است.
مورد اول نتایج جستجو چند درصد بازدیدکنندگان را جذب می کند؟
بسته به محبوبیت و عام بودن مورد جستجو شده در موتورهای جستجو، ممکن است ده ها صفحه که هر صفحه نیز شامل ده مورد است نشان داده شود که با یک حساب سر انگشتی برای یک مطلب تقریبا عام می شود ۵۰ الی ۶۰ مورد نتیجه (که کاملا مرتبط با مورد جستجو شده هستند، موارد صفحات ۷ و ۸ به بعد کم کم از موضوع اصلی خارج می شوند)
در میان این ۵۰ یا ۶۰ مورد حدودی، طبق نتیجه به دست آمده در یک جامعه آماری بزرگ، مورد اول نتایج جستجو (مورد اول صفحه اول) حدود ۳۰ درصد آمار بازدید را به خود اختصاص می دهد!
بله، به همین دلیل است که همیشه طی مطالب خود به اهمیت سئو در کسب و کار تاکید فراوان می کنیم.
پیامد های حضور در صفحه اول نتایج موتورهای جستجو
تصور کنید که در مورد کلمه کلیدی مرتبط با کسب و کار خود ۳۰ درصد کاربران را به سمت خود سوق دهید، در این صورت چه انفجاری در تجارت شما رخ خواهد داد؟
شاید اگر تا اینجا اهمیت سئو در کسب و کار را کوچک شمرده بودید با ذکر این نکته و یک حساب سرانگشتی در مورد تحولی که ممکن است در تجارت شما رخ دهد، به ارزش و جایگاه آن پی برده اید.در نظر داشته باشید امروز بسیاری از افراد برای یافتن کالا و یا سرویس مورد نظرشان از طریق دنیای وب اقدام می کنند و این یعنی به دست آوردن میزان بیشماری بازدید کننده و به تبع آن خریدار کالا و یا سفارش دهنده سرویس شما
آموزش نوشتن مطلب در جوملا
اهمیت سئو در کسب و کار آینده
هرچه رو به جلو پیش می رویم آمار استفاده کنندگان از اینترنت افزایش پیدا می کند، همچنان که کاربران موجود نحوه صحیح استفاده از آن را فرا می گیرند، به عنوان نمونه اگر پیشتر تعداد زیادی از کاربران تنها برای دانلود موزیک و یا چت آنلاین از اینترنت استفاده می کردند، امروز تبدیل به کاربران حرفه ای شده و بیشتر کارهای خود را از قبیل خرید، پرداخت ها و… از این طریق انجام می دهند.

گذر زمان نه تنها سبب آشنایی بیشتر افراد به این دنیا می شود، بلکه با جلب اعتماد آنان درصد بیشتری از فعالیت های آن ها را به سمت خود جذب می کند، به عنوان نمونه کاربرانی که پیشتر به خرید اینترنتی اعتقادی نداشته و بدان اعتماد نمی کردند، تمامی خرید و فروش های خود را از این طریق انجام خواهند داد.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 172 تاريخ : سه شنبه 31 فروردين 1395 ساعت: 4:41
تمامی اقدامات صورت گرفته برای طراحی سایت و همچنین سئو آن به جذب کاربر باز می گردد، چون پر واضح است که یک وب سایت بدون بازدیدکننده و کاربر هرچند که حرفه ای و کامل باشد، کاملا بی نتیجه خواهد بود و تمامی هزینه های صرف شده برای آن یک ضرر تلقی خواهد شد.یکی از مواردی که می تواند به جذب همیشگی بازدیدکننده کمک کند ایجاد خبرنامه هست، چون با گرفتن ایمیل کاربر و داشتن ارتباط زمانبندی شده با وی می توان به بدل شدن وی به کاربر همیشگی خود امید داشت.از این رو به بررسی یکی از قویترین ابزارها در این زمینه در مطلب آموزش Acymailing کامپوننت خبرنامه در طراحی سایت پرداختیم.در ادامه با آموزش ساخت خبرنامه در Acymailing با شما خواهیم بود.

چگونگی ساخت خبرنامه در Acymailing
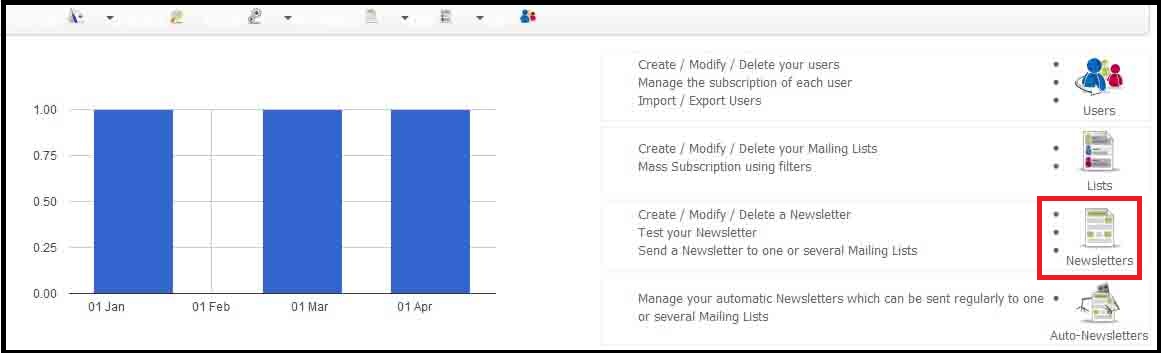
اگر مطلب اشاره شده در بالا یعنی آموزش Acymailing کامپوننت خبرنامه در طراحی سایت را مطالعه کرده باشید، در آنجا به نحوه اضافه کردن کاربر و همچنین گروه بندی آن ها برای داشتن یک ساختار منظم از کاربران اشاره کردیم.قدم بعدی به ساخت خبرنامه در Acymailing اختصاص دارد تا به کاربران موجود خبرنامه ارسال کنیم.بعد از ورود به پنل کاربری و انتخاب Acymailing از لیست کامپوننت ها، گزینه Newsletters را انتخاب کنید.
قدم اول ساخت خبرنامه در Acymailing
پس از ورود به صفحه مذکور لیست خبرنامه های موجود به شما نمایش داده می شود.عملکرد گزینه های حذف ، copy و ویرایش از نام آن ها مشخص است که بعد از انتخاب خبرنامه های موجود از لیست اعمال می شوند.
گزینه جدید را برای ایجاد یک خبرنامه جدید انتخاب کنید.
Template برای ایجاد یک قالب زیبا برای خبرنامه شماست که در صورت تمایل برای خارج کردن متن خود از حالت ساده و معمولی می توانید از لیست قالب های موجود یکی را برگزینید.
Tags به منظور نحوه آشنایی با سیستم کدینگ Acymailing به کار می رود.فرض کنید می خواهید داخل خبرنامه نام هر کاربر داخل یک فیلد خاص و یا در بالای ایمیل ذکر شود.و یا اینکه داخل متن ایمیل یکی از اطلاعات یونیک و منحصربفرد هر کاربر مثلا ایمیل یوززنیم وی را وارد کنید.
شما در حال ساخت خبرنامه در Acymailing به تعداد یک عدد هستید، حال آنکه میخواهید آن را به تعدادی شاید بیشتر از ۲۰۰ نفر ارسال کنید.به این منظور از تگ ها استفاده می کنید.

به عنوان نمونه برای قرار دادن نام و ایمیل کاربر در خبرنامه از قسمت Subscriber ایمیل و یوزر آیدی را برگزینید تا نحوه کدینگ آن که به صورت {subtag:userid} و {subtag:email} است نمایش داده شوند.
Replace Tags را پس از نوشتن تمامی Tag ها بزنید.
Preview / Send را پس از تکمیل تمامی قسمت های خبرنامه برای گرفتن پیش نمایش و سپس ارسال انتخاب می کنید.
پایین این موارد داریم:
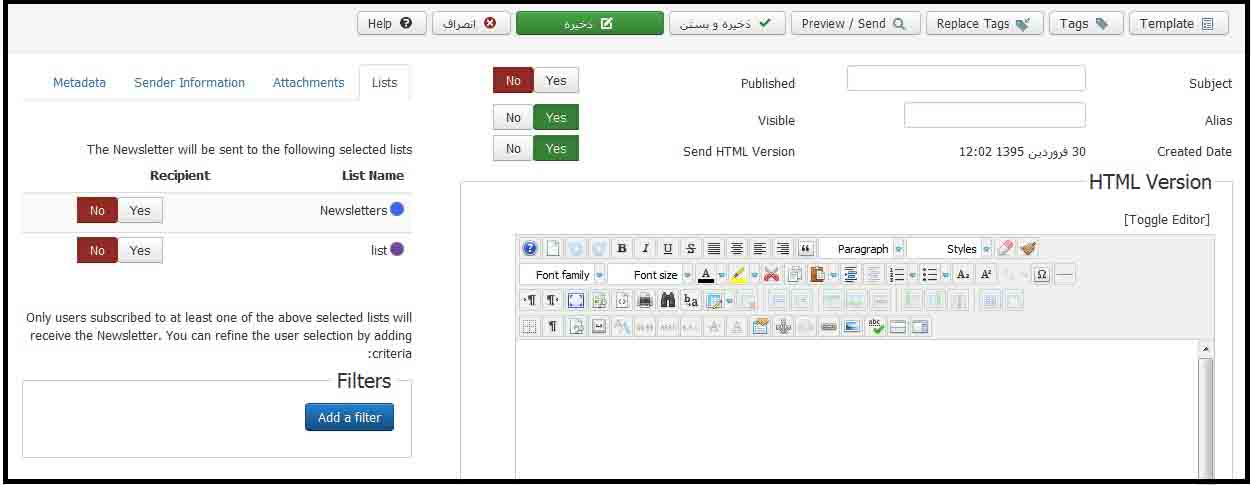
Subject عنوان خبرنامه
Alias نام مستعار خبرنامه که بهتر است با عنوان یکسان باشد.
Published و Visible که به منتشر شدن / عدم انتشار و قابل نمایش یا مخفی بودن خبرنامه اشاره می کند.
Send HTML Version از شما می پرسد که آیا خبرنامه را به صورت سند HTML ارسال کند و یا خیر (خیر یعنی ارسال به صورت متن عادی)
HTML Version پذیرای نوشته شما است که می تواند ترکیبی از متن و کدهای HTML باشد.این کدها به صورت خودکار در فیلد پایینی (Text Version ) به متن تبدیل می شوند.به عنوان نمونه با نوشتن تگ <strong> در اینجا در فیلد پایینی که تنها نمایش متن است، قسمت مورد نظر Bold می شود.
بعد از نوشتن متن ساخت خبرنامه در Acymailing در سمت چپ آن موارد زیر را داریم:
Lists پذیرای گروه (ها)یی است که قرار است خبرنامه به آن ها ارسال شود.هر لیست را که بر روی Yes قرار دهید پذیرای آن خبرنامه خواهد بود (یک خبرنامه یا چند).در واقع از این قسمت ساخت خبرنامه در Acymailing ، مخاطب این خبرنامه مشخص می شود.همچنین با زدن Filter می توانید تنها به کاربران خاص مورد نظر خود ارسال کنید، به عنوان نمونه تنها کاربران گروه Newsletters که یکی از فیلدهای خاص آن ها (مثلا یوزر نیم) عبارتی خاص دارد و یا…
با استفاده از فیلتر می توانید این خبرنامه را به طور مشخص به گروهی خاص از کاربران تخصیص دهید.
Attachments فایل های احتمالی که می خواهید داخل خبرنامه ارسال شود را دریافت می کند.با استفاده از Attach a new file می توانید چندین فایل را به ساخت خبرنامه در Acymailing ضمیمه کنید.
Sender Information اطلاعات فرستنده ایمیل (خبرنامه) است که از این قسمت تکمیل می گردد.From Name نام فرستنده، From address آدرس ایمیل ارسال کننده، Reply-to Name و Reply-to Address مربوط به نام و آدرسی است که در صورت ریپلای شدن ایمیل خبرنامه از سوی کاربر استفاده می شود.
Metadata شامل دو قسمت meta keywords و meta description است که به ترتیب به کلمات کلیدی و توضیحات مربوط به ساخت خبرنامه در Acymailing اشاره می کنند.
تا اینجا کار نوشتن خبرنامه به پایان رسیده است.برای ارسال آن می توانید از اینجا و یا از صفحه ای که لیست خبرنامه های موجود وجود دارد گزینه Preview / Send را بزنید.
Send a Test باکسی است که از طریق آن می توانید کارکرد صحیح خبرنامه را مورد آزمایش قرار دهید.به این منظور یک ایمیل انتخاب کرده و صحت ارسال خبرنامه را مورد آزمایش قرار دهید.
Schedule این امکان را می دهد که با تعریف یک تاریخ و ساعت معین، ارسال خبرنامه صورت بگیرد.
Send برای ارسال خبرنامه است.
Edit به منظور بازگشت به صفحه ایجاد خبرنامه و ویرایش موارد آن
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 249 تاريخ : سه شنبه 31 فروردين 1395 ساعت: 4:41
همگامی با دنیای الکترونیک امروزی امری ضروری و غیرقابل چشم پوشی است و به جرات می توان گفت بدون ورود به این دنیا نمی توان با سایر رقبا هم قدم و همگام شد، پس در این وضعیت پیشی گرفتن از آن ها به امری غیرممکن بدل خواهد شد.حال همانطور که می دانید ورود به دنیای اینترنت و فضای مجازی نیازمند یک شعبه در این فضای گسترده است که به وسیله طراحی سایت مهیا می شود.
حال نکته بسیار مهم بعد از طراحی سایت در نظر گرفتن اهمیت سئو در کسب و کار است، اما چرا؟
اهمیت سئو در کسب و کار چیست؟
همانطور که در بالا بدان اشاره کردیم، بازار داغ دنیای دیجیتال و فضای رقابتی ایجاد شده برای ورود به این حوزه سبب شده تا طراحی سایت حرفه ای و یا عادی و ساذه بسیار زیادی در سراسر دنیا انجام بشود، از این رو تعداد وب سایت های موجود در دنیای وب به شدت گسترده یافته است و دقیقا همین امر اهمیت سئو در کسب و کار را روز به روز افزایش می دهد، به این معنی که میان انبوه وب سایت های موجود در حوزه های مختلف، کدام یک از نظر موتورهای جستجو و مخصوصا گوگل برتر است؟
کاربران به موتورهای جستجو مخصوصا گوگل اعتماد دارند
اهمیت سئو در کسب و کار را هرگز نباید دست کم گرفت.در دنیای وسیع و نامحدود اطلاعات، کاربران اطلاعات مورد نظر خود را از طریق موتورهای جستجو پیدا می کنند.آن ها به موتورهای جستجو برای دستیابی به اطلاعات مورد نیازشان اعتماد دارند و تنها با تکیه بر آن ها از میان فضای بی کران اطلاعات و میلیون ها موضوع موجود، درست به مطلب مورد نظرشان دسترسی پیدا می کنند.حال هر وب سایتی که در در رده بالاتری در نتایج جستجو قرار بگیرد، از نظر کاربران مورد احترام است.
مورد اول نتایج جستجو چند درصد بازدیدکنندگان را جذب می کند؟
بسته به محبوبیت و عام بودن مورد جستجو شده در موتورهای جستجو، ممکن است ده ها صفحه که هر صفحه نیز شامل ده مورد است نشان داده شود که با یک حساب سر انگشتی برای یک مطلب تقریبا عام می شود ۵۰ الی ۶۰ مورد نتیجه (که کاملا مرتبط با مورد جستجو شده هستند، موارد صفحات ۷ و ۸ به بعد کم کم از موضوع اصلی خارج می شوند)
در میان این ۵۰ یا ۶۰ مورد حدودی، طبق نتیجه به دست آمده در یک جامعه آماری بزرگ، مورد اول نتایج جستجو (مورد اول صفحه اول) حدود ۳۰ درصد آمار بازدید را به خود اختصاص می دهد!
بله، به همین دلیل است که همیشه طی مطالب خود به اهمیت سئو در کسب و کار تاکید فراوان می کنیم.
پیامد های حضور در صفحه اول نتایج موتورهای جستجو
تصور کنید که در مورد کلمه کلیدی مرتبط با کسب و کار خود ۳۰ درصد کاربران را به سمت خود سوق دهید، در این صورت چه انفجاری در تجارت شما رخ خواهد داد؟
شاید اگر تا اینجا اهمیت سئو در کسب و کار را کوچک شمرده بودید با ذکر این نکته و یک حساب سرانگشتی در مورد تحولی که ممکن است در تجارت شما رخ دهد، به ارزش و جایگاه آن پی برده اید.در نظر داشته باشید امروز بسیاری از افراد برای یافتن کالا و یا سرویس مورد نظرشان از طریق دنیای وب اقدام می کنند و این یعنی به دست آوردن میزان بیشماری بازدید کننده و به تبع آن خریدار کالا و یا سفارش دهنده سرویس شما
آموزش نوشتن مطلب در جوملا
اهمیت سئو در کسب و کار آینده
هرچه رو به جلو پیش می رویم آمار استفاده کنندگان از اینترنت افزایش پیدا می کند، همچنان که کاربران موجود نحوه صحیح استفاده از آن را فرا می گیرند، به عنوان نمونه اگر پیشتر تعداد زیادی از کاربران تنها برای دانلود موزیک و یا چت آنلاین از اینترنت استفاده می کردند، امروز تبدیل به کاربران حرفه ای شده و بیشتر کارهای خود را از قبیل خرید، پرداخت ها و… از این طریق انجام می دهند.

گذر زمان نه تنها سبب آشنایی بیشتر افراد به این دنیا می شود، بلکه با جلب اعتماد آنان درصد بیشتری از فعالیت های آن ها را به سمت خود جذب می کند، به عنوان نمونه کاربرانی که پیشتر به خرید اینترنتی اعتقادی نداشته و بدان اعتماد نمی کردند، تمامی خرید و فروش های خود را از این طریق انجام خواهند داد.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 197 تاريخ : دوشنبه 30 فروردين 1395 ساعت: 1:08
دانش برنامه نویسی تحت وب و طراحی سایت روز به روز در حال گسترش است، به طوری که اگر سه سال پیش چهارمین شغل محبوب دنیا بود، در سال ۲۰۱۵ و ۲۰۱۶ به رتبه دهم تنزل پیدا کرده است.استفاده از تکنیک های گوناگون، توسعه ابزارها مختلف و کاربردی و مخصوصا استفاده از جلوه های بصری جذاب و انیمیشن در طراحی سایت جزء مواردی هستند که به افزایش سرعت این توسعه افزوده اند.
انیمیشن در طراحی سایت که همراه با نسخه جدید CSS ارائه شده، قدرت بسیار زیادی به برنامه نویسان بخشیده، به طوری که نیاز به استفاده از زبان های برنامه نویسی همچون جاوا اسکریپت برای ایجاد یک جلوه بصری کوچک را کنار زده است.
افزایش جذابیت با استفاده از انیمیشن در طراحی سایت
خود را به عنوان یک کاربر عادی در نظر بگیرید که با یک وب سایت بی روح و سراسر متن و واژه رو به رو شده اید، چه احساسی پیدا خواهید کرد؟!
در میان جواب های کاربران حتی مورد “بستن پنجره” و خروج از وب سایت نیز شنیده می شود که نشان دهنده اهمیت و تاثیر استفاده و یا عدم استفاده از انیمیشن در طراحی سایت است.
اما جلوه های بصری همواره برای کاربران جالب بوده و آن ها را به گشت و گذار در وبسایت شما وا می دارد، از این رو می توانید آن ها را بازدیدکنندگان همیشگی خود تبدیل کنید.
استفاده از انیمیشن در طراحی سایت با افزایش پهنای باند جهانی
حتی اگر انیمیشن هایی که در نسخه جدید CSS ارائه شده جوابگوی شما نباشد، بدون نگرانی از حجم نسبتا بالای تصاویر گرافیکی، می توانید از آن ها استفاده کنید.مدتی قبل در نظر گرفتن حجم متون، عکس ها و سایر رسانه ها موردی جدی بشمار می رفت، چون با فراتر رفتن از حد توان پهنای باند جهانی و افزایش زمان بارگذاری، کاربران به بستن پنجره وب سایت بیشتر ترغیب می شدند، اما امروزه به لطف افزایش پهنای باند استفاده از انیمیشن در طراحی سایت رونق بیشتری گرفته است.
نماهای سه بعدی انیمیشن در طراحی سایت
به لطف ویژگی های جدید CSS که هم اکنون نسخه ۳ آن در دسترس است طراحی مدل های سه بعدی با سهولت صورت می پذیرد.مجددا اگر این زبان استایل دهی به متون HTML پاسخگوی نیاز شما نبود، بدون نگرانی می توانید با سایر اپلیکیشن های قدرتمند همچون فتوشاپ طرح “سه بعدی” خود را ایجاد کرده و در وب سایت استفاده کنید.این دسته از انیمیشن در طراحی سایت جذابیت خاصی داشته و ارتباط بهتری با کاربر برقرار می سازد.

تنوع انیمیشن در طراحی سایت
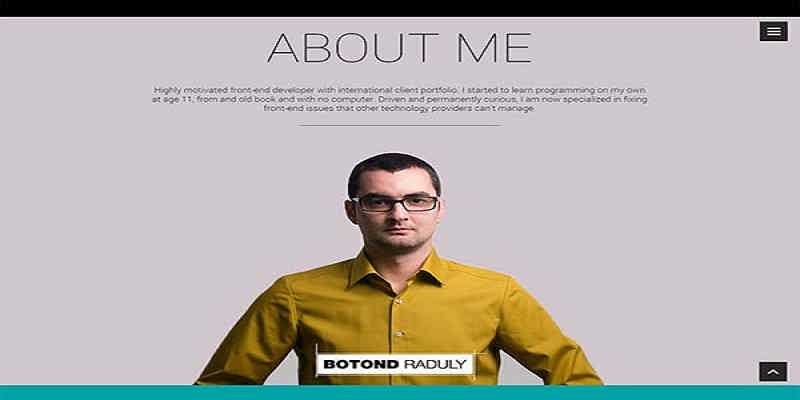
حالتی را در نظر بگیرید که کاربر هر قسمتی را که پای می گذارد، با جلوه ای سه بعدی جدید رو به رو شود.این حس تازگی که زمان ورود به هر بخش جدید القاء می شود، نه تنها کاربر را به گشت و گذار لحظه ای در وبسایت شما وادار می کند، بلکه وی را به یکی از کاربران همیشگی شما تبدیل می کند که از براندازی جای جای وب سایت شما لذت می برد.به عنوان مثال زمانی که موس کاربر بر روی عکس زیر می رود تغییر و تحولاتی در آن رخ دهد تا به جذابی این طرح سه بعدی افزوده شود.
استفاده از انیمیشن مدت دار در طراحی سایت
جلوه های بصری می توانند از یک عکس سه بعدی و یا یک حرکت جزئی فراتر رفته و در حد ده ثانیه و حتی بیشتر یک انیمیشن گرافیکی را به کاربر نمایش دهند.در نظر داشته باشید که با اینکار جذابیت انیمیشن در طراحی سایت به حداکثر میزان خود می رسد و بسته به نوع انیمیشنی که در وب سایت قرار داده اید می توانید جذب مخاطب داشته باشید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 212 تاريخ : پنجشنبه 26 فروردين 1395 ساعت: 19:14
اگر تاکنون با ما همراه بوده باشید، مطالب زیادی در رابطه با نحوه شروع و یا گسترش تجارت الکترونیک با طراحی سایت نگارش شده است، مطالبی که نکات ریزی حاوی تجربیات چندین و چند ساله برنامه نویسان در این حوزه را شامل می شوند و با بهره جستن از آن ها می توانید قدمی مثبت در جهت پیشرفت حود در دنیای مجازی بردارید.اما مانند دیگر ابعاد زندگی اگر تلاش ها در جهت مناسبی صورت نگیرند، عدم موفقیت در طراحی سایت را سبب می شوند و علاوه بر اینکه قدمی مثبت برای پیشرفت شما محسوب نمی شوند، بلکه می توانند فراتر از یک عمل بیهوده و بی فایده رفته و به ضرر شما تمام شوند!
عدم موفقیت در طراحی سایت و حرکت رو به عقب
برخی اقدامات ممکن است نتیجه مطلوب را در طراحی سایت به شما ندهند و ارزش وقت و زمانی که برای آن صرف کرده اید را نداشته باشند.اما برخی دیگر از فعل و انفعالاتی که بر روی وب سایت خود انجام می دهید می توانند به ضرر شما تمام شوند، نه فقط از این جهت که سودآوری درخور زمان و هزینه صرف شده را ندارند، بلکه “تاثیر منفی” بر روی کاربر می گذارند.
در ادامه به بررسی ده دلیل عدم موفقیت در طراحی سایت خواهیم پرداخت که برای سودآوری تجارت الکترونیک خود یاید از آن ها دوری کنید.
طراحی سایت نامناسب
لطمه ای که طراحی سایت نامناسب به شرکت و یا کسب و کار تجارت شما می زند ممکن است غیر قابل جبران باشد.

شخصی که تاکنون با شما ارتباطی نداشته و می خواهد در مورد عقد قرار دارد و یا همکاری با شما تحقیق کند، بدون در نظر گرفتن نام و نشان شما در حوزه فعالیتتان، اگر با یک ظاهر زننده در شعبه اینترنتی شما مواجه شود، به طور حتم از آن تاثیر خواهد پذیرفت و این یعنی عدم موفقیت در طراحی سایت
آموزش ساخت و مدیریت منو در جوملا
تبلیغات فراوان
برای تبلیغات خود برنامه داشته باشید وآنها را در مکانهای مناسب نمایش دهید.درست است که وقتی به موقعیت خوبی از لحاظ میزان بازدیدکننده و رتبه گوگل و الکسا می رسید در پی کسب درآمد از تبلیغات خواهید بود، اما اگر این فعالیت را جهت دار انجام ندهید، با آزرده خاطر کردن کاربران وب سایت کم کم آن ها را از دست خواهید داد و این یعنی حرکت رو به عقب در بحث کسب رتبه
عضویت سریع در خبرنامه
در نطر داشته باشید که قرار دادن یک دکمه بزرگ برای گرفتن ایمیل کاربران آنچنان آزار دهنده نیست، اما از طرفی سبب می شود تا کاربران مشترک شما شوند و این یعنی تبدیل بازدیدکننده وب سایت به کاربر همیشگی خود.قدم بعدی به شما بستگی دارد که با ایمیل های ثبت شده چگونه بازاریابی ایمیلی در طراحی سایت به راه بیندازید.
عناوین جذابی ندارید
به جرات می توان گفت یکی از مهمترین قسمت های نوشتن مقاله یا مطلبی درون وب سایت که ممکن است متشکل از ۱۰۰۰ کلمه یا بیشتر باشد، انتخاب عنوان ۴ یا ۵ کلمه ای آن است! اگر عنوان جذابی انتخاب نکنید به سمت عدم موفقیت در طراحی سایت قدم برداشته اید و کاربران مطالب شما که برای تهیه آن ها زمان زیادی صرف کرده اید را مطالعه نخواهند کرد.
طراحی سایت مدرسه
صفحه درباره ما
کسانی که می خواهد ارتباط کاری، تجاری، شخصی و یا هرگونه تعامل با شما داشته باشند، ترجیح می دهند تا پیش از ملاقات حضوری شما، شناختی نسبی از شما و نحوه فعالیتتان داشته باشند.
اگر نتوانید اعتماد آن ها را در قدم اول و در این مورد کسب کنید، نمی توانید انتظار همکاری از آن ها داشته باشید.
عدم استفاده از جلوه های بصری
نباید میزان اهمیت استفاده از عکس و انیمیشن در طراحی سایت را ندید بگیرید.قرار دادن تنها چند خط متن بدون هیچ گونه جلوه بصری به طور جد می تواند به عدم موفقیت در طراحی سایت منجر شود، چون کاربر را به تعامل با یک وب سایت بی روح، خشک و خسته کننده مجبور می کند، و از آنجائی که رقبای شما در این زمینه فعالیت خوبی داشته اند (در جهت جذاب کردن ظاهر سایت) کاربران این اجبار را تحمل نکرده و به سوی رقبا متمایل خواهند شد.
سبک نوشتن نامناسبی دارید
حتی کاربرانی که در فعالیت های خود نظم و ترتیب خاصی اعمال نمی کنند، از آشفتگی در محلی دیگر بیزارند.
نوشتن مطلب بدون در نظر گرفتن چهارچوبی خاص برای کل مطالب چنان آشفتگی ای را در سراسر وب سایت پراکنده می کند که می تواند نقش بارزی را در عدم موفقیت در طراحی سایت شما داشته باشد.
موضوعات فراوانی دارید
اگرچه ضرورت داشتن دسته بندی مشخص برای مطالب وب سایت برای جلوگیری از آشفتگی بر کسی پوشیده نیست، با این وجود ازدیاد آن ها نیز تاثیری سوء خواهد داشت و با گمراه کردن کاربران به ضرر شما خواهد بود.
برای نظر کاربران اهمیتی قائل نیستید
حتما قسمتی برای دریافت نظرات کاربران تحت عنوان “تماس با ما” ، ” ارتباط با ما” و یا … داشته باشید.کاربران احترامی که به آن ها و انعکاس نظرات آن ها می گذارید را می پسندند و به آن با مبدل گشتن به یک کاربر همیشگی پاسخ می گویند.
بروزرسانی مرتبی ندارید
ساکن ماندن وب سایت برای یک مدت طولانی و سپس ظاهر شدن با کوله باری از مطالب می تواند از دیگر دلایل عدم موفقیت در طراحی سایت باشد.این مورد جدا از تاثیر گذاری منفی بر روی کاربران، از نظر موتورها جستجو میز ظاهر جالی ندارد و می تواند به کاهش رتبه شما نزد آن ها منجر شود.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 231 تاريخ : پنجشنبه 26 فروردين 1395 ساعت: 19:14
بسیاری از اشخاصی که به طراحی سایت خود دست می زند، ترجیح می دهند تا به طور مکرر با بازدیدکنندگان خود در ارتباط بوده و آن ها را از تمامی اتفاقات مهم مرتبط با وب سایت خود مطلع سازند.اجرای این مهم منوط به داشتن یک نام و نشان و ردی از بازدیدکنندگان و کاربران وب سایت است.قدیمی ترین و مسطلح ترین روش، دریافت ایمیل کاربران و ارتباط با آن ها از این طریق است.حال به یکی از قویترین ابزارهای موجود برای اینکار می پردازیم و آموزش Acymailing را پیش رو خواهیم گرفت.
آموزش Acymailing و ایجاد سیستم خبرنامه قدرتمند
بعد از ورود به پنل کاریری، از قسمت کامپوننت ها acymailing را انتخاب کرده و وارد آن شوید.
در اینجا با صفحه ای همانند شکل زیر مواجه می شوید که قسمت های مختلف خبرنامه قدرتمند شما را تشکیل می دهد.حال حین آموزش Acymailing به بررسی قسمت های مختلف آن خواهیم پرداخت.

قسمت Users در آموزش Acymailing
از این قسمت می توانید کاربر یا کاربرانی را به اعضا خبرنامه خود بیفزایید، علاوه بر اینکه لییت کاربران شما و گروه های آن ها در اینجا نمایش داده می شوند (نحوه گروه بندی را جلوتر بررسی خواهیم کرد)با زدن دکمه جدید این امکان فراهم خواهد شد، حال که این امکان وجود دارد تا از قسمت Import و به روش های مختلف تعداد زیادی کاربر را به عضویت خبرنامه خود در بیاورید، اما در اینجا و در آموزش Acymailing تنها به بررسی حالت افزودن تک تک می پردازیم و وارد کردن گروهی ایمیل ها را به آموزشی دیگر موکول می کنیم.
دکمه “جدید” را برگزینید.
گزینه جدید در قسمت Users
در اینجا در آموزش Acymailing با مواردی که در عکس زیر دیده می شوند برخورد خواهیم کرد که به بررسی آن ها خواهیم پرداخت.

Recieve که نحوه دریافت ایمیل کاربر را بر اساس متن و یا کد HTML مشخص می کند که ترجیحا آن را بر روی Text قرار دهید.
برای فعال نگه داشتن کاربر سه گزینه دیگر یعنی Confirmed ، Enabled و Accept E-Mails را بر روی بلی قرار دهید.
Name پذیرای نام کاربر است.
E-mail پذیرای ایمیل کاربر است که به جرات مهم ترین قسمت از اطلاعات وی به شمار می رود.
Created Date و IP بسته به زمان و آی پی که شما ایمیل کاربر را به طور دستی ثبت کرده اید و یا خود کاربر ایمیلش را وارده کرد است پر خواهند شد (نحوه اضافه کردن ماژول Acymailing برای گرفتن ایمیل کاربران در وب سایت را در آموزشی دیگر بررسی خواهیم کرد.
در پایین در قسمت Subscription می توانید کاربر را به عضویت یکی از گروه های موجود (خبرنامه ها) در بیاورید، چون گروه بندی و دسته بندی کاربران کاربرد بعدی خود را خواهد داشت.با زدن Subscribe to all این کاربر به عضویت تمامی گروه ها درخواهد آمد (نحوه ساخت گروه را جلوتر بررسی خواهیم کرد)
در آموزش Acymailing دو گروه داریم، گروه List که به طور دستی ایجاد شده و گروه Newsletter که بهطور پیشفرض وجود داشته و کاربران بعد از وارد کردن ایمیل خود در وب سایت به طور پیشفرض به عضویت این گروه در می آیند.
به منظور عضویت کاربر در هر یک از گروه های موجود در مقابل آن گزینه Subscribed را برگزینید و برای لغو عضویت در سایرین No Subscription را انتخاب کنید.در نظر داشته باشید که طبق این آموزش Acymailing ، هر کاربر می تواند عضو گروه های متعددی باشد.در انتها ذخیره و بستن را انتخاب کنید.در این صفحه لیست اعضا موجود و گروه هایی که در آن ها عضو هستند (برحسب رنگ گروه) نمایش داده خواهد شد.

گزینه Actions در قسمت Users
با زدن تیک کنار اسم کاربر یا تعدادی از کاربران در این آموزش Acymailing و سپس زدن گزینه Actions تعدادی از دستورات به شما نمایش داده خواهند شد که می توانید به کاربر یا کاربران اعمال کنید.بعد از زدن گزینه Select an Action :
Acymailing List این اجازه را می دهد تا کاربر انتخاب شده را به عضویت گروهی در آورده و یا از گروهی حذف نمایید.با زدن Subscribe Users To کاربر را به گروه انتخاب شده اضافه و و با زدن Remove Users From وی را از گروه انتخابی حذف می نماییم.
Actions on the user لیستی از موارد نشان داده شده را بر روی کاربر یا کاربران انتخاب شده اعمال خواهد کرد که از جمله قسمت های پرکاربرد در این آموزش آموزش Acymailing است.

Confirm user’s subscription عضویت کاربر یا کاربران را اگر هنوز تایید نشده باشد تایید می کند.
Enable users کاربر را از حالت غیرفعال خارج می کند.
Block users کاربر را مسدود می کند.
Delete users کاربر را به طور کلی حذف می کند.
Set Subscriber’s profile value این اجازه را می دهد تا به مقادیری که در لیست آن نمایش داده شده و متعلق به پروفایل کاربر است مقداری را نسب بدهیم.
عوض کردن مقادیری از جمله userid ، enable (Yes or No) و سایر از این جمله اند.
Add an e-mail in the queue و Remove and e-mail from the queue اجازه می دهند اگر یک خبرنامه اتوماتیک راه انداخته اید تا به ترتیب و در بازه زمانی مشخص ایمیل ارسال شود (نحوه اجرای آن را جلوتر بررسی خواهیم کرد) کاربر یا کاربران مورد نظر را به صف مورد نظر اضافه کرده و یا از آن حذف کنید.

بعد از انتخاب Action مورد نظر بر روی Process که در بالا قرار دارد کلیک کنید.
گزینه Import در قسمت Users
از اینجا می توانید به جای وارد کردن دستی و تک تک ایمیل کاربران به صورت یکجا و دسته ای تعداد زیادی از کاربران را به روش های مختلف به لیست خبرنامه خود بیفزایید.روش های مختلف این کار را در آموزش Acymailing بررسی نکرده و به مطلبی دیگر موکول می کنیم.
گزینه Export در قسمت Users
با زدن این گزینه که در آموزش Acymailing بررسی می کنیم صفحه ای مقایل شما باز خواهد شد که بر اساس اطلاعاتی که کاربران موجود خواسته و انتخاب می کنید، یک فایل خروجی از لیست آن ها با پسوند csv به شما می دهد که می توانید آن را درون Microsoft Excel باز کنید.به منظور اینکار تیک کنار اسم کاربرانی که می خواهید از اطلاعات آن ها خروجی بگیرید را انتخاب کرده و سپس Export را بزنید.اگر می خواهید این عمل بر روی تمامی کاربران اعمال شود، با زدن تیک Name تمامی افراد را Select کرده و سپس Export را بزنید.

در صفحه ای که باز می شود مواردی از اطلاعات کاربر که می خواهید در فایل خروجی نمایش داده شود را انتخاب کرده و سپس Export را برگزینید.
گزینه ویرایش در قسمت Users
بعد از نیک دار کردن کاربر مورد نظر با زدن این گزینه وارد صفحه ای همانند آنچه که در قسمت افزودن یک کاربر جدید دیدیم می شوید و می توانید مشخصات کاربر شامل ایمیل و… را تغییر دهید.تنها تفاوتی که در اینجا وجود دارد مربوط به گزینه Send در بالای صفحه و گزینه History در پایین صفحه است که از قسمت Send می توانید با انتخاب یک Newsletter که پیشتر ساخته اید (نحوه ساخت آن ار بررسی خواهیم کرد) به کاربر یک ایمیل ارسال کنید.
History نیز از فعل و انفعالات مربوطه بر روی این کاربر گزارش می دهد.
Edit user profile نیز شما را به صفحه ویرایش مشخصات کاربر در قسمت مدیریت کاربران در جوملا می برد.
این مطلب آموزش Acymailing تا همینجا بسنده کرده و سایر بخش ها را در مطالبی دیگر بررسی خواهیم کرد.
قسمت List در آموزش Acymailing
همانطور که در قسمت قبل آموزش Acymailing دیدید هنگام اضافه کردن یک کاربر می توانستید آن ها را به عضویت گروه های مختلف دربیاورید. (تمامی کاربران به طور پیشفرض عضو گروه Newletter هستند.مزیت این بخش در این است که می توانید بسته به نوع وب سایت و کاربران خود دسته بندی مشخصی برای آن ها داشته باشید و عده ای را در یک گروه و عده را در گروهی دیگر عضو کنید تا به این وسیله هر خبرنامه را به عده ای خاص ارسال کنید.

با زدن گزینه جدید می توانید یک گروه به گروه های موجود بیفزایید.در این صفحه موارد زیر دیده می شوند :
List Name نام گروه یا لیست
Alias نام مستعار است که بهتر است همان List Name باشد.
Creator که همان سازنده این گروه است.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 238 تاريخ : پنجشنبه 26 فروردين 1395 ساعت: 19:14
اگر تاکنون با ما همراه بوده باشید، مطالب زیادی در رابطه با نحوه شروع و یا گسترش تجارت الکترونیک با طراحی سایت نگارش شده است، مطالبی که نکات ریزی حاوی تجربیات چندین و چند ساله برنامه نویسان در این حوزه را شامل می شوند و با بهره جستن از آن ها می توانید قدمی مثبت در جهت پیشرفت حود در دنیای مجازی بردارید.اما مانند دیگر ابعاد زندگی اگر تلاش ها در جهت مناسبی صورت نگیرند، عدم موفقیت در طراحی سایت را سبب می شوند و علاوه بر اینکه قدمی مثبت برای پیشرفت شما محسوب نمی شوند، بلکه می توانند فراتر از یک عمل بیهوده و بی فایده رفته و به ضرر شما تمام شوند!
عدم موفقیت در طراحی سایت و حرکت رو به عقب
برخی اقدامات ممکن است نتیجه مطلوب را در طراحی سایت به شما ندهند و ارزش وقت و زمانی که برای آن صرف کرده اید را نداشته باشند.اما برخی دیگر از فعل و انفعالاتی که بر روی وب سایت خود انجام می دهید می توانند به ضرر شما تمام شوند، نه فقط از این جهت که سودآوری درخور زمان و هزینه صرف شده را ندارند، بلکه “تاثیر منفی” بر روی کاربر می گذارند.
در ادامه به بررسی ده دلیل عدم موفقیت در طراحی سایت خواهیم پرداخت که برای سودآوری تجارت الکترونیک خود یاید از آن ها دوری کنید.
طراحی سایت نامناسب
لطمه ای که طراحی سایت نامناسب به شرکت و یا کسب و کار تجارت شما می زند ممکن است غیر قابل جبران باشد.

شخصی که تاکنون با شما ارتباطی نداشته و می خواهد در مورد عقد قرار دارد و یا همکاری با شما تحقیق کند، بدون در نظر گرفتن نام و نشان شما در حوزه فعالیتتان، اگر با یک ظاهر زننده در شعبه اینترنتی شما مواجه شود، به طور حتم از آن تاثیر خواهد پذیرفت و این یعنی عدم موفقیت در طراحی سایت
آموزش ساخت و مدیریت منو در جوملا
تبلیغات فراوان
برای تبلیغات خود برنامه داشته باشید وآنها را در مکانهای مناسب نمایش دهید.درست است که وقتی به موقعیت خوبی از لحاظ میزان بازدیدکننده و رتبه گوگل و الکسا می رسید در پی کسب درآمد از تبلیغات خواهید بود، اما اگر این فعالیت را جهت دار انجام ندهید، با آزرده خاطر کردن کاربران وب سایت کم کم آن ها را از دست خواهید داد و این یعنی حرکت رو به عقب در بحث کسب رتبه
عضویت سریع در خبرنامه
در نطر داشته باشید که قرار دادن یک دکمه بزرگ برای گرفتن ایمیل کاربران آنچنان آزار دهنده نیست، اما از طرفی سبب می شود تا کاربران مشترک شما شوند و این یعنی تبدیل بازدیدکننده وب سایت به کاربر همیشگی خود.قدم بعدی به شما بستگی دارد که با ایمیل های ثبت شده چگونه بازاریابی ایمیلی در طراحی سایت به راه بیندازید.
عناوین جذابی ندارید
به جرات می توان گفت یکی از مهمترین قسمت های نوشتن مقاله یا مطلبی درون وب سایت که ممکن است متشکل از ۱۰۰۰ کلمه یا بیشتر باشد، انتخاب عنوان ۴ یا ۵ کلمه ای آن است! اگر عنوان جذابی انتخاب نکنید به سمت عدم موفقیت در طراحی سایت قدم برداشته اید و کاربران مطالب شما که برای تهیه آن ها زمان زیادی صرف کرده اید را مطالعه نخواهند کرد.
طراحی سایت مدرسه
صفحه درباره ما
کسانی که می خواهد ارتباط کاری، تجاری، شخصی و یا هرگونه تعامل با شما داشته باشند، ترجیح می دهند تا پیش از ملاقات حضوری شما، شناختی نسبی از شما و نحوه فعالیتتان داشته باشند.
اگر نتوانید اعتماد آن ها را در قدم اول و در این مورد کسب کنید، نمی توانید انتظار همکاری از آن ها داشته باشید.
عدم استفاده از جلوه های بصری
نباید میزان اهمیت استفاده از عکس و انیمیشن در طراحی سایت را ندید بگیرید.قرار دادن تنها چند خط متن بدون هیچ گونه جلوه بصری به طور جد می تواند به عدم موفقیت در طراحی سایت منجر شود، چون کاربر را به تعامل با یک وب سایت بی روح، خشک و خسته کننده مجبور می کند، و از آنجائی که رقبای شما در این زمینه فعالیت خوبی داشته اند (در جهت جذاب کردن ظاهر سایت) کاربران این اجبار را تحمل نکرده و به سوی رقبا متمایل خواهند شد.
سبک نوشتن نامناسبی دارید
حتی کاربرانی که در فعالیت های خود نظم و ترتیب خاصی اعمال نمی کنند، از آشفتگی در محلی دیگر بیزارند.
نوشتن مطلب بدون در نظر گرفتن چهارچوبی خاص برای کل مطالب چنان آشفتگی ای را در سراسر وب سایت پراکنده می کند که می تواند نقش بارزی را در عدم موفقیت در طراحی سایت شما داشته باشد.
موضوعات فراوانی دارید
اگرچه ضرورت داشتن دسته بندی مشخص برای مطالب وب سایت برای جلوگیری از آشفتگی بر کسی پوشیده نیست، با این وجود ازدیاد آن ها نیز تاثیری سوء خواهد داشت و با گمراه کردن کاربران به ضرر شما خواهد بود.
برای نظر کاربران اهمیتی قائل نیستید
حتما قسمتی برای دریافت نظرات کاربران تحت عنوان “تماس با ما” ، ” ارتباط با ما” و یا … داشته باشید.کاربران احترامی که به آن ها و انعکاس نظرات آن ها می گذارید را می پسندند و به آن با مبدل گشتن به یک کاربر همیشگی پاسخ می گویند.
بروزرسانی مرتبی ندارید
ساکن ماندن وب سایت برای یک مدت طولانی و سپس ظاهر شدن با کوله باری از مطالب می تواند از دیگر دلایل عدم موفقیت در طراحی سایت باشد.این مورد جدا از تاثیر گذاری منفی بر روی کاربران، از نظر موتورها جستجو میز ظاهر جالی ندارد و می تواند به کاهش رتبه شما نزد آن ها منجر شود.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 247 تاريخ : چهارشنبه 25 فروردين 1395 ساعت: 18:21
دانش برنامه نویسی تحت وب و طراحی سایت روز به روز در حال گسترش است، به طوری که اگر سه سال پیش چهارمین شغل محبوب دنیا بود، در سال ۲۰۱۵ و ۲۰۱۶ به رتبه دهم تنزل پیدا کرده است.استفاده از تکنیک های گوناگون، توسعه ابزارها مختلف و کاربردی و مخصوصا استفاده از جلوه های بصری جذاب و انیمیشن در طراحی سایت جزء مواردی هستند که به افزایش سرعت این توسعه افزوده اند.

انیمیشن در طراحی سایت که همراه با نسخه جدید CSS ارائه شده، قدرت بسیار زیادی به برنامه نویسان بخشیده، به طوری که نیاز به استفاده از زبان های برنامه نویسی همچون جاوا اسکریپت برای ایجاد یک جلوه بصری کوچک را کنار زده است.
افزایش جذابیت با استفاده از انیمیشن در طراحی سایت
خود را به عنوان یک کاربر عادی در نظر بگیرید که با یک وب سایت بی روح و سراسر متن و واژه رو به رو شده اید، چه احساسی پیدا خواهید کرد؟!
در میان جواب های کاربران حتی مورد “بستن پنجره” و خروج از وب سایت نیز شنیده می شود که نشان دهنده اهمیت و تاثیر استفاده و یا عدم استفاده از انیمیشن در طراحی سایت است.
اما جلوه های بصری همواره برای کاربران جالب بوده و آن ها را به گشت و گذار در وبسایت شما وا می دارد، از این رو می توانید آن ها را بازدیدکنندگان همیشگی خود تبدیل کنید.
استفاده از انیمیشن در طراحی سایت با افزایش پهنای باند جهانی
حتی اگر انیمیشن هایی که در نسخه جدید CSS ارائه شده جوابگوی شما نباشد، بدون نگرانی از حجم نسبتا بالای تصاویر گرافیکی، می توانید از آن ها استفاده کنید.مدتی قبل در نظر گرفتن حجم متون، عکس ها و سایر رسانه ها موردی جدی بشمار می رفت، چون با فراتر رفتن از حد توان پهنای باند جهانی و افزایش زمان بارگذاری، کاربران به بستن پنجره وب سایت بیشتر ترغیب می شدند، اما امروزه به لطف افزایش پهنای باند استفاده از انیمیشن در طراحی سایت رونق بیشتری گرفته است.
نماهای سه بعدی انیمیشن در طراحی سایت
به لطف ویژگی های جدید CSS که هم اکنون نسخه ۳ آن در دسترس است طراحی مدل های سه بعدی با سهولت صورت می پذیرد.مجددا اگر این زبان استایل دهی به متون HTML پاسخگوی نیاز شما نبود، بدون نگرانی می توانید با سایر اپلیکیشن های قدرتمند همچون فتوشاپ طرح “سه بعدی” خود را ایجاد کرده و در وب سایت استفاده کنید.این دسته از انیمیشن در طراحی سایت جذابیت خاصی داشته و ارتباط بهتری با کاربر برقرار می سازد.

تنوع انیمیشن در طراحی سایت
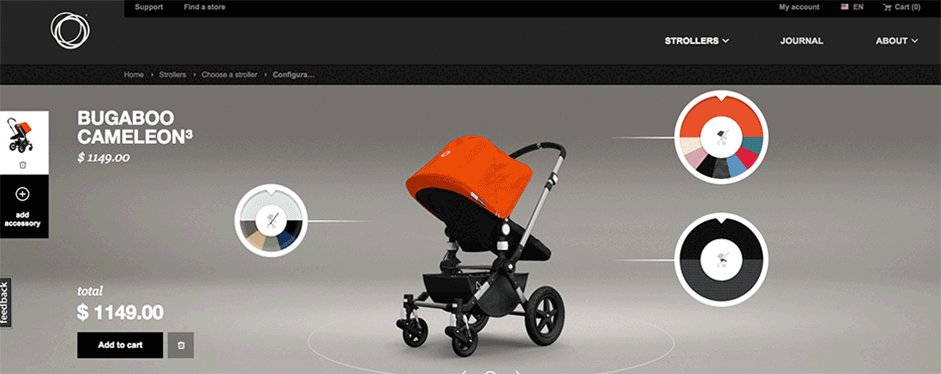
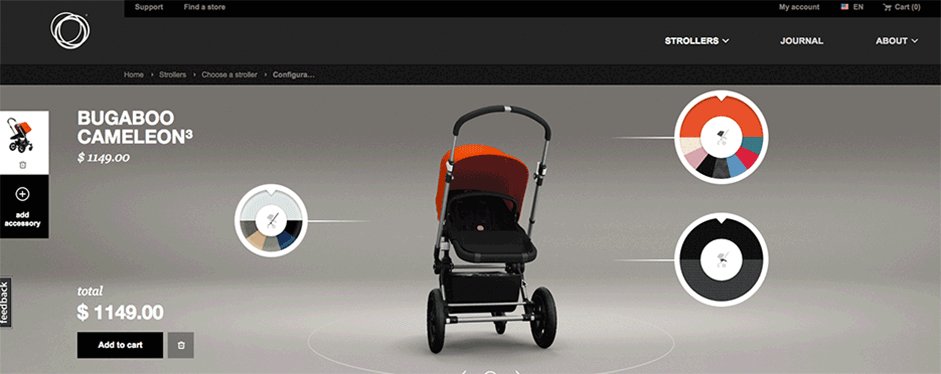
حالتی را در نظر بگیرید که کاربر هر قسمتی را که پای می گذارد، با جلوه ای سه بعدی جدید رو به رو شود.این حس تازگی که زمان ورود به هر بخش جدید القاء می شود، نه تنها کاربر را به گشت و گذار لحظه ای در وبسایت شما وادار می کند، بلکه وی را به یکی از کاربران همیشگی شما تبدیل می کند که از براندازی جای جای وب سایت شما لذت می برد.به عنوان مثال زمانی که موس کاربر بر روی عکس زیر می رود تغییر و تحولاتی در آن رخ دهد تا به جذابی این طرح سه بعدی افزوده شود.
استفاده از انیمیشن مدت دار در طراحی سایت
جلوه های بصری می توانند از یک عکس سه بعدی و یا یک حرکت جزئی فراتر رفته و در حد ده ثانیه و حتی بیشتر یک انیمیشن گرافیکی را به کاربر نمایش دهند.در نظر داشته باشید که با اینکار جذابیت انیمیشن در طراحی سایت به حداکثر میزان خود می رسد و بسته به نوع انیمیشنی که در وب سایت قرار داده اید می توانید جذب مخاطب داشته باشید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 261 تاريخ : سه شنبه 24 فروردين 1395 ساعت: 18:03
دنیا، دنیای دیجیتال و عصر، عصر انقلاب تکنولوژی است که از مهمترین عناوین در صدر این موضوع می توان طراحی سایت را نام برد.کمی پیشتر استفاده از تکنولوژی های روز در همان زمان، یک امتیاز و قدرت بشمار می رفت و چه از لحاظ شخصی و چه از لحاظ کاری فرد مورد نظر را در گام های جلوتر نسبت به رقیبانش قرار می داد.اما امروز سهم طراحی سایت در کسب و کار و سایر تکنولوژی ها در قسمت های دیگر زندگی بیشتر شده، به طوری که استفاده از آن ها و پا به پا شدن با تغیرات روز یک الزام به شمار می رود.
سهم طراحی سایت در کسب و کار چه میزان است؟
در ادامه مطلب بالا باید گفت که در حال حاضر استفاده از تکنولوژی چه در زندگی شخصی و چه در محیط کسب و کار و تجارت یک امتیاز مثبت به شمار نمی رود، بلکه تبدیل به یک الزام شده و عدم در نظر گرفتن اهمیت مسائلی همچون سهم طراحی سایت در کسب و کار و دیگر تکنولوژی ها در زندگی یک امتیاز منفی محسوب خواهد شد.

اگر نگاه خود را در سطح جهانی گسترش دهیم بهتر دلیل این صحبت را خواهیم فهمید، چون مدت ها است که در آن جوامع به امری بدیهی مبدل گشته است.از این رو می توان گفت که داشتن یک شعبه در اینترنت برای تجارت شما امری ضروری محسوب می شود.
تاسیس یک شعبه در دنیای اینترنت
حضصور شما در دنیای اینترنت با طراحی سایت محقق می گردد.این شعبه مانند دیگر شعبه ها به منطقه، زمان و دیگر محدودیت ها وابستگی ندارد، و فارغ از هرگونه محدودیتی در دسترس تمامی افراد است.این شعبه ساعت معینی برای باز و بسته شدن ندارد، کارمندان آن بدون وقفه و با بازدهی یکسان می توانند کار کنند و از همه مهمتر، تنها برای افرادی که در اطراف آن قرار دارند قابل دسترس نیست!
با در نظر گرفتن این موارد بیشتر و بیشتر به سهم طراحی سایت در کسب و کار پی خواهید برد.
دسترسی جهانی به شعبه شما
ایجاد شعب گوناگون برای گسترش کسب و کار شما که هر کدام هزینه جداگانه و خاص خود را دارد، تنها به منطقه ای خاص محدود می شود، حال آتکه هزینه زیادی برای آن پرداخت شده یا نشده باشد، در بهترین و ایده آل ترین حالت پاسخگوی مشتریان یک شهر کوچک خواهد بود، آن هم بسته به اینکه با تبلیغات گوناگون بتوانید افراد را مجاب به طی سطح شهر برای رسیدن به شعبه کنید.اما شعبه شما در اینترنت علاوه بر کار شبانه روزی و ۲۴ ساعته، نه تنها در سطح شهر، استان و حتی کشور، بلکه در سطح کره خاکی در دسترس است و همین موضوع است که سبب می شود سهم طراحی سایت در کسب و کار افزایش یابد.
آموزش ساخت و مدیریت منو در جوملا
بدون محدودیت جا و مکان
اگر کسب و کار شما سر و کله زدن با محصولات گوناگون را شامل باشد، به طور حتم یک شعبه کوچک پاسخگوی جمع آوری تمامی آن ها در یکجا نخواهد بود.حالتی را در نظر بگیرید که کاربر را به طی سطح شهر برای رسیدن به یکی از شعبات خود قانع کرده اید، حال برای تجمیع تمامی محصولات برای نمایش چه کاری خواهید کرد؟
آدرس هر شعبه ای را که به وی بدهید دربردارنده تمامی کالاها نخواهد بود.
اما شعبه اینترنتی شما این ویژگی را دارد که تمامی موارد را در یکجا متمرکز کند.گذشته از آن، ویژگی های زیر نیز غیر قابل مقایسه با نمایش حضوری کالاها است.
- متمرکز کردن تمامی محصولات در محیطی که از هر طریقی (موبایل، تبلت، لپتاپ) قابل دسترسی است.
- دسترسی سریع به محصولاتی که ممکن است دسترسی فیزیکی به آن ها تنها جهت مشاهده مشکل باشد.
- نمایش امکانات و جزئیات دقیق محصولات در نمایشی مرتب و حساب شده
- امکان مقایسه دو و یا چند کالا
- قرار دادن فیلتر برای محصولات تا از این طریق کاربر به محصول مورد نظرش برسد
زمانبندی کاری خود را به وب سایت بسپارید
شرایط ایده آلی را که یک وب سایت برای یک مجموعه تولیدی ایجاد می کند مشاهده کردید.، حال نوبت به کسب و کارهایی می رسد که خدماتی بوده و فعالیت هایشان ملموس و قابل لمس نیست.شما مجبورید برای تمامی خدمات خود به طور مستقیم با مشتریان در ارتباط بوده و وقتی را برای انجام خدمات آن ها تعیین کنید.مشکل در زمانبندی تمامی موارد و همچنین نیاز به ارتباط تلفنی مداوم با مشتریان کوچکترین موارد هستند که با آن ها دست و پنجه نرم خواهید کرد.
اما با ایجاد یک فرم ثبت سفارش در وب سایت خود که بعد از هر ثبت تمامی موارد را برای شما ایمیل یا حتی پیامک خواهد کرد هر دو مشکل به راحتی هرچ تمامتر حل خواهد شد.
آموزش استفاده از فرم ساز حرفه ای جوملا
برای گرفتن مشاوره تخصصی در زمینه طراحی سایت خود با ما تماس بگیرید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 160 تاريخ : سه شنبه 24 فروردين 1395 ساعت: 7:06
از زمان گسترش دنیای وب و در ادامه آن طراحی سایت، یک تکنولوژی و یا ترفند خاص در بازه زمانی مشخصی مورد توجه قرار گرفته است.دوره ای که استفاده از تصاویر با فرمت GIF روی بورس بود یا زمانی که طراحی مسطح بیشتر باب میل قرار می گرفت.این دوره با روند طراحی سایت گوناگون گذشت تا اینکه در چند سال اخیر نوبت به تحولی بنیادین رسید، دوره ای که طراحی سایت واکنش گرا بسیار مورد توجه قرار گرفته و طرفداران زیادی پیدا کرده است، به طوریکه روزانه وب سایت های زیادی خود را برای نمایش صحیح در موبایل ها و سایر دستگاه های همراه آماده می کنند.
روند طراحی سایت محبوب در سال ۲۰۱۵ و ۲۰۱۶
امروزه کمتر کسی یافت می شود که از گوشی های هوشمند، تبلت ها و سایر دستگاه های همراه که به هر نحوی قابلیت اتصال به اینترنت دارند استفاده نکند، به طوریکه حتی در کشورهای کمتر توسعه یافته این موضوع در حال گسترش است و تنها تفاوت در این میان سرعت نفوذ آن در جوامع مختلف است.لزوم استفاده از این دستگاه های و همگانی شدن آن ها رواند طراحی سایت را به کلی متحول کرده است و طراحان مجبورند تا با در نظر گرفتن اهمیت طراحی سایت ریسپانسیو (واکنش گرا) ، زمینه را برای مشاهده وب سایت در بهترین وجه ممکن در دستگاه های همراه فراهم کنند.
گسترش الگوهای رابط کاربری در روند طراحی سایت جدید
اگر خوب دقت کنید طراحی سایت واکنش گرا سبب شده تا بسیاری از وب سایت ها شبیه به یکدیگر به نظر برسند، هرچند تنها این تکنولوژی نباید مورد سرزنش قرار بگیرد.به عنوان مثال قالب های ریسپانسیو طراحی شده برای وردپرس که همگی با یک ظاهر بسیار شبیه به هم ارائه می شوند نیز در این میان دخیلند.اما این تکرار به لحاظ مسئله ای کاملا منفی تلقی نمی شود، بلکه از طرفی دلیلی برای جداسازی الگو رابط کاربری این روند طراحی سایت از سایرین وجود ندارد، وقتی که این به عنوان یک استاندارد همگانی مورد استفاده قرار می گیرد.
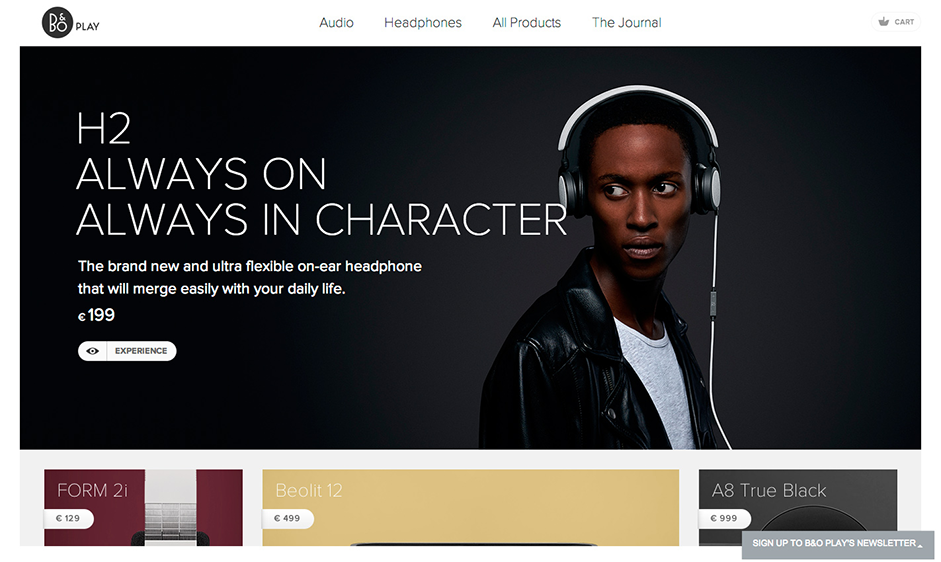
به عنوان نمونه استفاده از سبک منو زیر در روند طراحی سایت واکنش گرا امروزی بسیار متداول است.

استفاده از انیمیشن های قوی در روند طراحی سایت
استفاده از انیمیشن ها برای بهبود وضعیت ظاهری وب سایت و افزایش جذابی آن در روند طراحی سایت امروزه در حال گسترش است، اما باید در نظر داشته باشید که نباید آن ها را به هر قسمتی از وب سایت که در دستتان بود الحاق کنید! از انیمشن ها می توانید در دو حالت عادی و هاور (با قرار گرفتن موس بالای آیتمی مشخص) استفاده کنید.همچنین می توانید ایده ای خلاقانه برای قسمت های مختلف داشته باشید، مانند انیمیشن Loading در وب سایت برای دعوت کاربران به صبوری تا بارگذاری صفحه مربوطه!
آموزش ساخت و مدیریت منو در جوملا
آن ها را تا حد ممکن ساده نگه دارید و ار افزودن هرگونه فایل صوتی خودداری کنید، چون ممکن است حین مرور وب سایت شما در حال گوش کردن به موزیک مورد علاقه شان باشند و این روند طراحی سایت شما آرامش آن ها را بهم بزند، از این رو پنجره وب سایت شما را ببندند.
مورد دیگری که توجه و استفاده از آن به نفع شما تمام خواهد شد استفاده از تحرکات مناسب در انیمیشن است، چون چشم انسان به هرگونه جنش حتی کم حساس است و می تواند برای وی بسیار جذاب نیز باشد.

فعل و انفعالات کوچک در روند طراحی سایت
فعل و انفعالات کوچک در اطراف ما بسیار اتفاق می افتد، کارهایی که بدون تفکری خاص انجام می دهیم، از لایک کردن عکس یک گربه در اینستاگرام گرفته تا خاموش کردن صدای هشدار گوشی هوشمند.آن ها قرار است که کارهایی را برای شما انجام دهند و یا به شما کمک کنند تا کارهایی را انجام دهید:
- ارتباط با یک وضعیت خاص و یا گرفتن فیدبک
- دیدن نتیجه یک اقدام خاص
- کمک کردن به کاربر برای کنترل موضوعی خاص
فعل و انفعالات کوچک قسمتی حیاتی از یک اپلیکیشن بشمار می روند.اگر خود را به جای یک کاربر بگذارید از نبود برخی المنت ها در روند طراحی سایت که به وسیله آن ها فعل و انفعالات خود را انجام می دهید آزرده خواهید شد.استفاده بجا از آن ها نحوه ارتباط یک انسان با یک دستگاه، اپلیکیشن و یا هر شیء خارجی را راحت تر می کند.
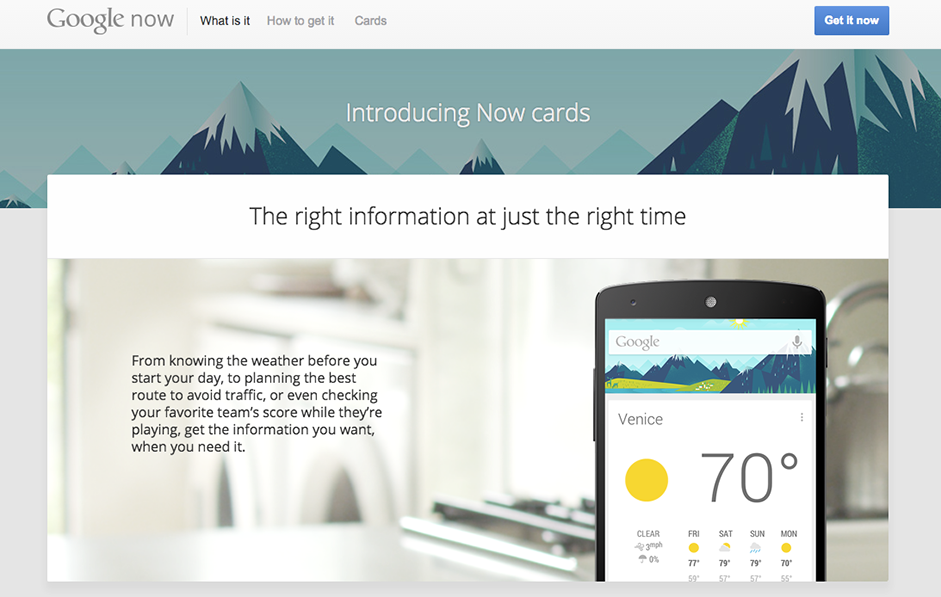
روند طراحی سایت گوگل با نام Material Design
سال گذشته گوگل یک استایل جدید برای طراحی با نام Material Dedign را ارائه کرد که با استفاده از سایه ها، مبانی حرکت اجسام، عمق رنگ ها و… سبب می شد تا طراحی بیش از پیش در نظر کاربر واقعی به نظر برسد.
هدف از این روند طراحی ایجاد طرح های مدرن و شسته رفته است که بر روی تجربیات کاربر تمرکز می کند.پیش از این نیز این سبک را در طراحی اپلیکیشن ها مشاهده کرده بودیم، اما گوگل با ارائه Material Design Lite آن را برای استفاده در طراحی سایت مناسب اعلام کرد.
آموزش نوشتن مطلب در طراحی سایت با جوملا
طراحی سایت واکنشگرا
در ایتدای مقاله و ضمن بررسی مقدمات روند طراحی سایت جدید به ذکر اهمیت این موضوع پرداختیم.
طراحان و صاحبان وب سایت ها روز به روز که آمار کاربران دستگاه های هوشمند افزایش می باید، بیشتر به این روند طراحی سایت متمایل می شوند.
وجود طراحی سایت مسطح تا چندسال آینده
طراحی سایت مسطح قرار نیست به این زودی ها از میدان بیرون برود، حال که با سایر روند طراحی سایت از قبیل Material Design ، طراحی سایت واکنشگرا و… همخوانی دارد.از این رو که هنوز در دایره میدان است، توقع داریم تا موارد زیر را در طراحی سایت مسطح مشاهده کنیم:
- استفاده از سایه که سبب می شود عمق را در طراحی سایت مسطح مشاهده کنیم.
- استفاده از رنگ های پرجنب و جوش که سبب می شود تا به جذابیت این روند طراحی سایت افزوده شود.
- کاهش تعداد المنت های موجود در وب سایت برای افزایش تمرکز کاربر
سایر توصیه های وارد در روند طراحی سایت امروزی
استفاده از این روند طراحی سایت را تنها بر اساس مد و به روز بودن آن ها پیش نگیرید.این گرایش ها تکنیک های محبوب و بروز طراحی سایت را ارائه می کنند، اما پیش از همه باید متناسب بودن آن ها را برای کاربران خود در نظر بگیرید.به عنوان نمونه جذابیت بالای طراحی سایت با قابلیت اسکرول بینهایت امروزه در حال گسترش است، اما به قطع یقین استفاده از چنین تکنیکی در یک وب سایت فروشگاهی کاملا نامناسب است.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 228 تاريخ : دوشنبه 23 فروردين 1395 ساعت: 2:48
سیستم مدیریت محتوا (CMS) چیست؟:اگر در مدت اخیر به منظور طراحی وب سایت خود تحقیقات و جستجوی حتی کمی در دنیای اینترنت برای کسب اطلاعات بیشتر کرده باشید، بدون شک با عنوان سیستم مدیریت محتوا برخورد کرده اید.وب سایت شما باید در دل یک سیستم محتوا ساخته و پرداخته شود و این همان بخشی است که از نظر کاربران مخفی است، از این رو آن را backend می نامند.
پیشنهاد میکنم مقاله طراحی سایت با سیستم های مدیریت محتوا را هم بخوانید.
این بدین معنی است که تمامی ویرایش هایی که می خواهید به وب سایت خود اعمال کنید، در این قسمت انجام می شوند و کاربر تنها شاهد نمای سایت یا همان front_end در طراحی سایت خواهد بود.
بهترین ها در CMS برای طراحی وب سایت کدامند؟
همانطور که در بالا بدان اشاره کردیم، یک CMS برنامه ای است که به شما اجازه می دهد ساخت، ویرایش و مدیریت یک وب سایت را به آسانی انجام دهید.به عبارت دیگر سیستم مدیریت محتوا برای ذخیره و بازیابی اطلاعات ساخته و استفاده می شوند.در نظر داشته باشید که اگر هر شخصی بخواهد سیستم مدیریت محتوا خود را داشته باشد و توسعه دهد، به طور حتم تعدادی زیادی از باگ های امنیتی به مرور زمان در آن مشاهده خواهد شد که ناچار مدیر سایت باید روزانه دست به دامن راه های افزایش امنیت وب سایت شود.
اما سال ها است که بهترین توسعه دهندگان و برنامه نویسان از سراسر دنیا بر روی سیستم مدیریت محتوا متن باز گوناگونی فعالیت می کنند و شما می توانید از آن ها و امکانات بی شمارشان استفاده کنید.
در اینجا ۵ سیستم برتر مدیریت محتوا را معرفی خواهیم کرد.
سیستم مدیریت محتوا وردپرس برای طراحی وب سایت (WordPress)
وردپرس را به جرات می توان محبوبترین CMS یا سیستم مدیریت محتوا متن باز دنیا دانست که با استفاده از آن قادر خواهید بود تا یک وب سایت کامل بسازید و آنرا به صورت حرفه ای مدیریت کنید. کار با WORDPRESS بسیار ساده و در عین حال لذت بخش است. WORDPRESS که با زبان php نوشته شده است بسیار انعطاف پذیر و پویاست.
سیستم مدیریت محتوا جوملا برای طراحی وب سایت (Joomla)
جوملا را می توان کاربرپسندترین سیستم مدیریت محتوا در سراسر دنیا خطاب کرد.جوملا یک سیستم محتوای متن باز است که به زبان php نوشته شده است و از یک Framework مبتنی بر MVC و برای ذخیره سازی داده ها نیز از MySQL استفاده می کند.از دلایل محبوبیت بالای جوملا می توان وجود امکانات بالا در عین سادگی در استفاده را نام برد.
Joomla از امکانات کافی برخوردار است و شما می توانید یک سایت کامل را با استفاده از آن راه اندازی کنید. تاکنون بیش از ۷۴۰۰ پلاگین برای Joomla ساخته شده است که اکثر ین پلاگین ها بصورت رایگان قابل استفاده است. Joomla بعد از WORDPRESS پر استفاده ترین سیستم مدیریت محتوای دنیاست.
سیستم مدیریت محتوا Drupal برای طراحی وب سایت
Drupal نیز یک سیستم مدیریت محتوا با متن باز است که با زبان php نوشته شده است. این نرم افزار نیز از پایگاه داده MySQL بهره می برد. Drupal به واسطه هسته قدرتمندی که دارد سیستم مناسبی برای راه اندازی یک وب سایت با امکانات منحصر بفرد می باشد. Drupal بر مبنای اجازه نامه GPL انتشار یافته و استفاده از تمامی امکانات آن رایگان است.
سیستم مدیریت محتوا PHP.FUSION برای طراحی وب سایت

از دیگر سیستم های مدیریت محتوای متن باز و رایگان که با زبان php5 نگارش شده است،(قابل اجرا بر روی php4) می توان PHP.FUSION را نام برد که همانند CMS های برتر دیگر از پایگاه داده MySQL برای ذخیره سازی اطلاعات وب سایت استفاده می کند. PHP.FUSION یک سیستم مدیریتی بسیار ساده و در عین حال قوی است.
سیستم مدیریت محتوا PHP.NUKE برای طراحی وب سایت
PHP.NUKE یک سیستم مدیریت محتواست که با زبان php نوشته شده و از پایگاه داده MySQL بهره می برد.بسیاری از سایت های دانلود موزیک و فیلم در ایران با PHP.NUKE ساخته شده اند. برخی از ماژول های استاندارد این سیستم عبارتند از : آپلود، تبلیغات، نسخه موبایل، دانلودها، دانشنامه ها، سوالات متداول، تماس با مدیر سایت، انجمن، جستجو، آمار، آرشیو اخبار، نظرسنجی و…
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 247 تاريخ : شنبه 21 فروردين 1395 ساعت: 22:17
به جرات می توان گفت یکی از مهمترین موضوعات مطرحه در دنیای طراحی سایت ، برنامه نویسی و به طور کل دنیای آی تی نسخه پشتیبان است.اگرچه از دست رفتن اطلاعات امری متداول و بسیاری بدیهی بشمار نمی رود، اما از طرفی غیرممکن نیز نیست و طی نوسانات برق، شوک الکتریکی، ضربه، ریختن مایعات و… احتمال آن وجود دارد.گرفتن بکاپ در طراحی سایت با جوملا سبب می شود تا از اطلاعات موجود در وب سایت خود که ممکن است طی سالیان متمادی انباشته کرده باشید صیانت کرده و خیالتان از این بابت راحت باشد.
اهمیت گرفتن بکاپ در طراحی سایت با جوملا
اهمیت این موضوع هیچ هنگام نباید کوچک شمرده شود.شما ممکن است سال های طولانی با صرف زحمات زیادی طراحی سایت خود را انجام داده و آن را نزد موتورهای جستجو شان و منزلت داده اید، به طوری که با جستجوی کلمه کلیدی مرتبط با وب سایتتان در صفحه اول ظاهر می شوید.تمامی این تلاش ها می تواند با کمی سهل انگاری از دست برود، اگر که در گرفتن بکاپ در طراحی سایت با جوملا خود کوتاهی کنید.
تهیه نسخه پشتیبان در جای جای دنیای آی تی از مهمترین موضوعات مطرحه است.
گرفتن بکاپ در طراحی سایت با جوملا با کامپوننت Akeeba Backup
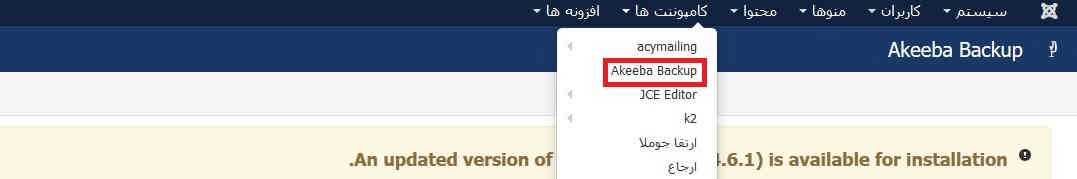
به احتمال قوی این کامپوننت به طور پیشفرض توسط طراحی سایت برای شما نصب شده است، در غیر اینصورت می توانید آن را از سایت اصلی آن یعنی Akeeba Backup دانلود کنید.در ادامه برای گرفتن بکاپ در طراحی سایت با جوملا از منو بالایی وب سایت گزینه کامپوننت ها را انتخاب کرده و در ادامه Akeeba Backup را برگزینید
بعد از ورود به پنل نوبت به شروع عملیات گرفتن بکاپ در طراحی سایت با جوملا می رسد.
مرحله نخست گرفتن بکاپ در طراحی سایت با جوملا
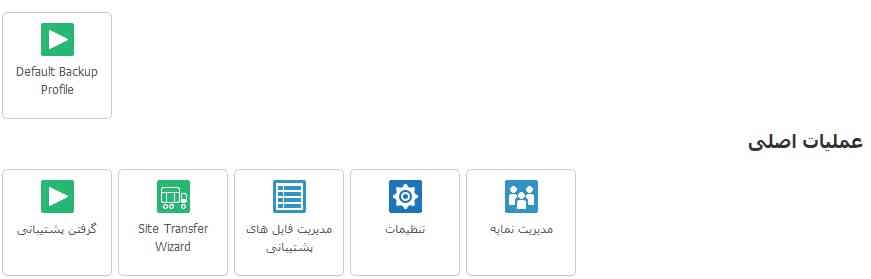
یکی از مزایای این کامپوننت سرعت و سهولت استفاده از آن است.به منظور گرفتن بکاپ در طراحی سایت با جوملا بعد از ورود به کامپوننت بر روی “گرفتن پشتیبانی” کلیک کنید.
در صفحه ای که باز می شود در زیر فیلد “توضیحات کوتاه” یعنی “یادداشت پشتیبانی” متنی مرتبط با این بک آپ بنویسید تا بعدها بتوانید بعنوان یک یادآور در اینباره از آن استفاده کنید.در ادامه بر روی “شروع عملیات پشتیبانگیری!” که در پایین همین صفحه قرار دارد کلیک کنید.
مرحله دوم گرفتن بکاپ در طراحی سایت با جوملا
منتظر بمانید تا عملیات گرفتن بکاپ در طراحی سایت با جوملا به پایان برسد و طی اجرای آن هرگز این پنجره را نبندید.
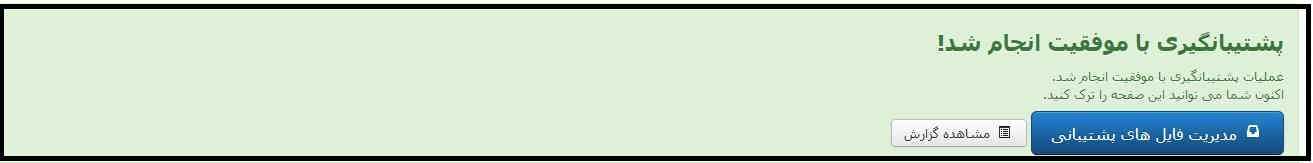
بعد از اتمام این عملیات در پنجره ای جدید پیغام موفقیت آمیز بودن گرفتن بکاپ در طراحی سایت با جوملا به شما نمایش داده می شود.در پایین آن “مدیریت فایل های پشتیبانی” را برگزینید.
در صفحه بعدی لیستی از موارد موجود (نسخه های پشتیبان) به شما نمایش داده می شود که می بایست آخرین آن را دانلود کرده و در محلی مطمئن ذخیره کنید.به یاد داشته باشید که باید همواره برنامه معینی برای گرفتن بکاپ در طراحی سایت با جوملا داشته باشید.به طور مثال هفته ای یا ماهیانه یکبار
در کنترل پنل اصلی با کلیک بر روی گزینه “تنظیمات” وارد صفحه مربوطه می شوید.
در اینجا موارد مختلفی وجود دارند که به بررسی آن ها می پردازیم.
توضیحات نمایه: توضیحی برای این نمایه وارد نمایید. این توضیحات به شما کمک می کند تا بعدا بدانید که هرکدام از نمایه ها دقیقا چه کاری را انجام می دهد.
One-Click Backup اگر چک خورده باشد در بالای پنل کاربری اصلی گزینه ای برای گرفتن هرچه سریع بکاپ بدون اجرای هیچ اقدام دیگری مهیا خواهد شد.
مسیر پوشه ذخیره فایل های پشتیبانگیری شده را می توانید تغییر دهید.در نظر داشته باشید اگر این آدرس دقیقا در همان سروری باشد که وب سایت شما قرار دارد در صورت دان شدن سرور گرفتن بکاپ در طراحی سایت با جوملا کمکی به شما نمی کند، چون فایل بکاپ نیز در اینصورت از دست رفته است.پس حتما نسبت به دانلود فایل در سیستم لوکال خود و ذخیره آن در مسیری مطمئن اقدام کنید.
سطح گزارش دهی سطح حساسیت گزارش را تعیین می کند.اگر ارورهای آزار دهنده زیادی دریافت کردید آن را بر روی “هیچکدام” قرار دهید، اما در حالت طبیعی بهتر است که آن را بر روی “همه اطلاعات و اشکال زدایی ها” قرار دهید.
نام فایل بایگانی پشتیبانگیری شده را می توانید توصیحاتی که در مقابل آن قرار دارد تغییر دهید.به عنوان مثال متنی به آن اضافه کرده و یا از آن کم کنید.
نحوه پشتیبانگیری مشخص می کند که آیا قصد دارید از کل وب سایت بکاپ گیری کنید یا تنها از دیتابیس.بسته به وب سایت خود و اینکه کدام یک برای شما اهمیت دارد آیتم مورد نظر خود را انتخاب کنید.
کاربرد مابقی تنظیمات از نام آن ها کاملا واضح است لذا از ذکر آن ها خودداری می کنیم.
نحوه برگرداندن نسخه پشتیبان که در این مطلب گرفتن بکاپ در طراحی سایت با جوملا بررسی کردیم و ممکن است در مواردی که وب سایت شما با مشکل مواجه شده است به کار بیاید را در آینده برسی خواهیم کرد.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 162 تاريخ : پنجشنبه 19 فروردين 1395 ساعت: 19:14
گاهی نیاز می شود تا در طراحی سایت خود اطلاعات کاربران را برای مقاصد بعدی دریافت کنید.این مقاصد می تواند کوتاه مدت و ضروری باشد، یعنی به طور مثال برای استفاده از بخش معینی از وب سایت کاربر می بایست عضو وب سایت شما شود چون همانطور که می دانید به طور پیشفرض تمامی افرادی که به اینترنت دسترسی دارند می توانند از وب سایت شما دیدن کنند.(این قابلیت را دارند، هرچند ممکن است آدرس وب سایت شما را نداشته باشند)
پس ممکن است برای جلوگیری از این موصوع به ایجاد فرم ثبت نام در جوملا مبادرت بورزید.
سایر مقاصد ایجاد فرم ثبت نام در جوملا
این مقاصد همچنین می توانند بلند مدت باشند، به این معنی که به طور مثال برای راه اندازی بازاریابی ایمیلی در آینده از آدرس ایمیل کاربران خود استفاده کنید.همچنین ممکن است برای داشتن یک آمار کلی از کسانی که از قسمتی مشخص و ویژه از وب سایت شما بازدید می کنند آن ها را مجبور به ثبت نام کنید.
در هر صورت در نظر داشته باشید که ایجاد فرم ثبت نام در جوملا برای مقاصدی غیرواقعی و برای استفاده از قسمت های نچندان ضروری به ضرر شما تمام خواهد شد، چون بیشتر کاربران حوصله کافی برای انجام این کار را ندارند، مگر اینکه قسمت یاد شده ارزش آن را داشته باشد!
قدم اول ایجاد فرم ثبت نام در جوملا
بعد از ورود به پنل کاربری از منوی بالایی تب “منوها” را انتخاب کرده و منویی که می خواهید “فرم ثبت نام” را به عنوان یک صفحه به آن اضافه کنید (به احتمال زیاد Main Menu) انتخاب کنید.پیشنهاد می کنیم اگر با نحوه کار کردن با منوها آشنایی ندارید، حتما مطلب آموزش ساخت و مدیریت منو در جوملا را مطالعه بفرمایید.به دلیل طولانی بودن این آموزش از ذکر آن در این بخش برای جلوگری از خارج شدن از بحث اصلی خودداری می کنیم.
زمان ایجاد یک منو جدید، در قسمت انتخاب، نوع آیتم منو را از قسمت کاربران بر روی “فرم عضویت” گذاشته و ذخیره و بستن را انتخاب کنید.
قدم بعدی ایجاد فرم ثبت نام در جوملا
در حالت پیشفرض امکان ثبت نام کاربر جدید در وب سایت غیرفعال است.برای فعالسازی آن و ایجاد فرم ثبت نام در جوملا از منوی بالایی پنل کاربری تب “کاربران” و سپس “مدیریت” را انتخاب کرده و در صفحه باز شده “انتخاب ها” (تنظیمات) را از گوشه بالا سمت چپ برگزینید.

در این صفحه در تب “کامپوننت” ، فیلد “اجازه ثبت نام کاربر جدید” را بر روی “بلی” قرار دهید.سایر قسمت های تنظیمات نیز مشخص هستند، اما اگر در مورد نحوه قرار دادن آن ها تردید دارید، مطلب آموزش مدیریت کاربران در جوملا و قسمت انتخاب ها در آن را مطالعه بفرمایید.(لینک این آموزش در انتهای مطلب وجود دارد)
ذخیره و بستن را برای ایجاد فرم ثبت نام در جوملا انتخاب کنید.
با انجام اینکار عناوین اصلی و ابتدایی هر فرم ثبت نام شامل نام، ایمیل و پسورد در صفحه “عضویت” نمایش داده خواهد شد، مانند شکل زیر

قدم سوم ایجاد فرم ثبت نام در جوملا
این ها شامل اطلاعات پایه ای در ایجاد فرم ثبت نام در جوملا بودند، حال برای افزودن فیلدهای بیشتر به این فرم باید از منوی بالایی پنل “افزونه ها” و سپس “پلاگین ها” را انتخاب کرده و در ادامه پلاگین “کاربر-مشخصات” را انتخاب کنید.
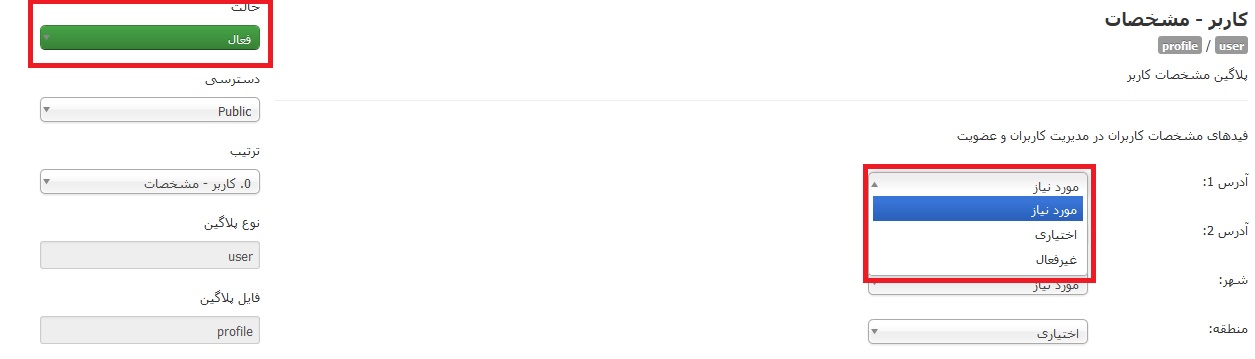
بعد از ورود به پلاگین ابتدا از قسمت بالا سمت چپ آن را فعال کنید.در اینجا می بایستی تمامی فیلدهایی که می خواهید در “فرم عضویت” نمایش داده شوند را انتخاب کنید.توجه داشته باشید برای صرفا نمایش فیلد آن ها در فرم، آن ها را بر روی “اختیاری” و برای اجباری کردن پر شدن آن ها “مورد نیاز” را انتخاب کنید.سایر مواردی که نمی خواهید در ایجاد فرم ثبت نام در جوملا نمایش داده شوند را بر روی “غیرفعال” قرار دهید.
قرار دادن فیلد موافقت با قوانین در ایجاد فرم ثبت نام در جوملا
در اکثر فرم های ثبت نام همواره دیده اید که قسمتی با عنوان “شرایط و قوانین” وجود دارد که کاربر باید بعد از مطالعه قوانین وب سایت شما با آن ها موافقت کرده و این موافقت را با زدن یک تیک نشان دهد.
داخل پلاگین عنوان آن را بر روی “مورد نیاز” قرار داده و در ادامه مطلب مرتبط با آن را از فیلد پایینی انتخاب کنید.
حال برای فراگیری نحوه مدیریت این افراد ثبت نام شده در وب سایت، به مطلب آموزش مدیریت کاربران در جوملا مراجعه کنید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 155 تاريخ : پنجشنبه 19 فروردين 1395 ساعت: 11:21
داشتن یک رتبه مناسب وب سایت در آنالیزور بازدید الکسا یکی از موضوعاتی است که بسیاری از وب مستر ها و صاحبان وب سایت ها به دنبال آن هستند اما بهترین راهکار برای افزایش بازدید وب سایت پس از طراحی وب سایت در الکسا چیست ؟ در این مقاله بهترین راهکار ها برای این کار را برای شما عزیزان آموزش خواهیم داد پس با ما همراه باشید .
اولین گام برای افزایش بازدید وب سایت پس از طراحی وب سایت
پس از طراحی وب سایت اولین گام برای افزایش بازدید وب سایت بعد از طراحی وب سایت داشتن محتوای مناسب و قابل استفاده برای کاربران است . روش های نادرست بسیار زیادی برای افزایش بازدید وب سایت در دنیای اینترنت وجود دارد اما نکته جالب اینجاست ۸۰ درصد از این روش های غیر اصولی و غیر واقعی هستند و این افزایش رتبه سایت در الکسا موقتی بوده و تنها تا زمانی امکان پذیر است که شما هزینه بازدید خودکار را برای افزایش رتبه در الکسا برای وب سایتتان پرداخت کرده اید .
پس در اولین گام باید فکر استفاده از بازدید کنندگان خودکار از وب سایت را از سرتان بیرون آورید . در ادامه باید به تولید محتوای مفید و کاربردی برای وب سایتتتان بپردازید . محتوایی تولید شده باید بگونه ای باشد که کاربر وقتی وارد سایت شما شد مدت زیادی را در وب سایت تان بگذراند . محتوای مناسب است که ارزش علمی و کاربردی برای کاربر داشته باشد .
در این حالت بونچ ریت وب سایت شما افزایش می یابد .
گام دوم برای افزایش رتبه الکسا و افزایش بازدید
گام دوم برای افزایش بازدید وب سایت قرار دادن مطالب کاربردی و جذاب سایت در ساید بار ها و ستون ها سایت است . کاربری که وارد سایت شما می شود اگر در دیدرس او مطالب جذاب دیگری قرار گیرد مطمئن باشید کاربر بعد از مطالعه مطلب قبلی سراغ مطالب دیگر شما هم خواهد رفت هر قدر تعداد صفحاتی که کاربر در وب سایت شما مشاهده می کند بیشتر باشد مطمئنا در نهایت در افزایش رتبه وب سایت شما در آنالیزور الکسا بیشتر خواهد بود.
استفاده از بازدید کننده referral به کمک وب سایت های اشتراک لینک
بازدید کننده referral به بازدید کننده هایی گفته می شود که توسط برخی از سایت ها به سمت سایت شما سرازیر شوند این سایت ها می تواند سایت هایی باشد که خدمات اشتراک لینک را برای شما می دهد . وب سایت های اشتراک لینک بسیار زیادی در دنیای اینترنت وجود دارد سعی کنید از سایت هایی استفاده کنید که دارای بازدید کننده بالایی هستند چرا که اشتراک لینک مطالب جذاب شما در این وب سایت ها باعث خواهد شد درصدی از بازدید های آن وب سایت به سمت سایت شما سرازیر شوند.
از نمونه های برتر برای افزایش بازدید وب سایت ها می توان به بخش وب گردی وب سایت های سرزمین دانلود ، یاس دانلود ، کتاب سبز ، سایت های اشتراک گذاری مطالب خارجی اشاره کرد.
استفاده از بازدید کننده شبکه های اجتماعی برای افزایش رتبه وب سایت در الکسا
یکی دیگر از بهترین روش ها برای افزایش رتبه الکسا می توان به استفاده از شبکه های اجتماعی اشاره کرد شبکه های اجتماعی یکی از ابزار های بسیار کلیدی برای برندینگ و در عین حال افزایش بازدید و در نتیجه افزایش رتبه در الکسا به شمار می رود .
از شبکه های اجتماعی که تاثیر بسیار زیادی در بهبود رتبه الکسا دارد . شبکه اجتماعی فیسبوک است . فیسبوک با توجه به اینکه ابزدید مناسبی دارد و اگر شما بتوانید گروه ها یا صفحات پر بازدیدی در این شبکه اجتماعی بسیازید می توانید بازدید منطقی از طریق این صفحات به سمت وب سایت تان بکشانید و در نتیجه رتبه الکسایتان را افزایش دهید.
تمامی این روش ها زمانی نتیجه بخش خواهد بود که شما گام های اولیه یعنی تولید محتوای خوب در طراحی وب سایت را به همراه جایگذاری مناسب مطالبتان در سایت اجرا کنید. تا بازدید کننده ای که روانه سایت شما شده است بتواند از تمامی پتانسیل های وب سایت شما استفاده نماید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 140 تاريخ : سه شنبه 17 فروردين 1395 ساعت: 15:12
امروزه اولین پیش نیاز ورود به دنیای تجارت الکترونیک و شروع کسب و کار آنلاین، داشتن یک طراحی وب سایت حرفه ای است، به گونه ای که بتوان در هزاران وب سایت رقیب که تنها در حوزه فعالیت شما کار می کنند، به شیوه ای خاص خوش درخشید.اگر حوزه فعالیتی که دارید قابل گسترش در سطوح بیشتر مخصوصا در سطوح بین المللی و جهانی است، باید پیشتر از قبل به این مهم تامل بورزید، چون امروز در دوران پسا برجام به سر می بریم، زمانی که شرکت های خارجی پس از رفع تحریم ها علیه ایران به سمت بستن قرار داد با شرکت های ایرانی سرازیر شده اند.
طراحی وب سایت و گسترش تجارت در سطح جهانی در دوران پسا برجام
اگر اخبار مربوط به برجام که مهمترین اتفاق سیاسی اخیر کشور در سطح بین الملل بشمار می رود را دنبال کرده باشید، باید بدانید که ارتباط کشورهای خارجی با ما در دوران پسا برجام متحول شده و شرکت های خارجی مشغول عقد قرارداد با شرکت های داخلی هستند.حال این بسته به تلاش شما است که تا چه میزان در جذب مخاطب موفق ظاهر شوید، اینکه بتوانید در دوران پسا برجام شرکت خارجی را پیش از ورود به کشور جذب خود کرده و قدم های بسیار بلندی در جهت رشد و توسعه خود بردارید.
موفقیت با طراحی وب سایت در دوران پسا برجام
نقش آی تی در کسب و کار امروزی بر کسی پوشیده نیست.این حوزه در کشورهای خارجی سال هاست که به صورت امری بدیهی در تجارت روزمره استفاده می شود، برخلاف کشور ما که به تازگی و در چند سال اخیر پا گرفته و در حال پیشرفت و توسعه است.پرواضح است که برای همگامی با آنان نیازمند توسعه کسب و کار آنلاین شما است تا به این وسیله بتوانید بهترین استفاده را از دوران پسا برجام کرده و قرارداد های رسمی با شرکت هایی که بعد رفع تحریم ها وارد کشور ما شده اند ببندید.
طراحی وب سایت چند زبانه
تعامل با شرکت های خارجی یاد شده در دوران پسا برجام نیازمند یک وب سایت حرفه ای است، اما وب سایتی با زبان فارسی؟به نظر می رسد داشتن یک وب سایت حرفه ای که از زبان دوم و یا حتی سوم و بیشتر بی بهره است تفاوتی به حال تجارت بین الملل شما نکند، چون زبان ما زبانی بین المللی نبوده و کاربران خارجی ممکن است بخاطر سردرگم شدن از وب سایت شما خارج شوند.در این مرحله می توانید با طراحی سایت دو زبانه و چند زبانه شرکت های خارجی را از دست نداده و تعامل دائم خود را با آن ها از این طریق حفظ کنید.
راه اندازی زبان دوم وب سایت
ممکن است پیشتر طراحی سایت شرکتی خود را با صرف هزینه های زیاد انجام داده باشید، حال تنها برای داشتن یک وب سایت دو زبانه طراحی دوباره آن به دلایل بسیار زیاد عملی منطقی به نظر نمی رسد.از این رو این امکان وجود دارد که زبان دوم و یا حتی زبان های بیشتری را به وب سایت خود بیفزایید.
برای گرفتن مشاوره تخصصی در این زمینه با ما تماس بگیرید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 246 تاريخ : سه شنبه 17 فروردين 1395 ساعت: 15:12
حضور در دنیای مجازی نیازمند داشتن یک نماینده در آن بوده که با طراحی وب سایت فراهم می گردد.مقاصد شما هرچه که باشد، اعم از مقاصد تجاری، ایجاد سایت خبری و یا طراحی وب سایت شخصی ، به یک نماینده برای حضور در دنیای اینترنت نیاز دارید.حال این نماینده هرچه پربارتر، شکیل تر، حرفه ای تر، خوش قیافه تر و در مجموع نسبت به سایرین بهتر باشد، با سرعت بیشتری به سمت کسب اهداف خود حرکت خواهید کرد.مدتی قبل تنها داشتن یک وب سایت برای کسب نام و شهرت کافی به نظر می رسید، اما امروزه با گسنرش استفاده از آن، این ویژگی های وب سایت شما است که به کسب و نام شهرت منجر خواهد شد.
ویژگی های طراحی وب سایت شخصی
تاکتون مطالب زیادی حتی در وب سایت ما درباره طراحی سایت شرکتی و امثال آن نگارش شده است، اما در دید کلی طراحی وب سایت تنها به داشتن مقاصد تجاری ختم نمی شود.شما می توانید با طراحی وب سایت شخصی به ذکر تجربیات، سابقه کاری، به نمایش گذاشتن محصولات هنری، آپلود ویدئوهای ورزشی، ایجاد گالری عکس های گرفته شده توسط خود و… که همگی جنبه کار شخصی داشته و مربوط به شما هستند بپردازید و از این طریق نام و نشان خود را با سرعتی باور نکردنی در کل جهان پراکنده کنید.

این ها برخی از مقاصد ممکن برای طراحی سایت شخصی بودند، اما همانطور که از نام آن مشخص است، این وب سایت می تواند ده ها هدف شخصی دیگر داشته باشد.
حرفه ای بودن طراحی وب سایت شخصی
کاربری که شاید دید قبلی نسبت به شما و زمینه کاری یا هنری شما نداشته باشد، تاثیر فراوانی از ظاهر اولیه طراحی وب سایت شخصی شما می پذیرد.این نکته در مورد طرفداران و یا به طور ساده کسانی که پیشتر شما را می شناسند بیشتر صادق است، به طوری که می تواند نظر آن ها را نسب به شما و سلیقه تان عوض کند.طراحی سایت حرفه ای قادر است قدرت و اصالت محتوای تولیدی وب سایت شما اعم از موارد ذکر شده در بالا (ویدئوهای ورزشی، گالری تصاویر، محصولات هنری شما و…) را حفظ کند، همانطوری که استفاده نکردن از ویژگی های روز می تواند قدمی معکوس به شمار آید.
ریسپانسیو بودن طراحی وب سایت شخصی
این مورد شاید به نظر یکی از زیر شاخه های طراحی وب سایت شخصی حرفه ای بشمار آید، اما با وجود اینکه امروزه طراحی سایت ریسپانسیو در حال گسترش است، عدم استفاده از آن یک امتیاز منفی محسوب می شود.اگر با این حوزه آشنایی ندارید، به طور خلاصه باید بدانید که منظور از طراحی سایت ریسپانسیو یا واکنش گرا، تغییر وضعیت ظاهری وب سایت با توجه به تغییر اندازه صفحه نمایش است، به طوری که در موبایل ها، تبلت ها، لپتاپ ها و صفحه نمایش های بسیار بزرگ نحوه نمایش وب سایت شما متفاوت باشد.

از آنجائیکه امروزه بیشتر کاربران توسط گوشی های هوشمند خود اقدام به مرور صفحات وب می کنند، استفاده از آن در طراحی وب سایت شخصی شما بسیار مهم است.
سایر ویژگی ها در طراحی وب سایت شخصی
اگر مطالب ما را تا کنون دنبال کرده باشید باید بدانید که سایر طراحی ها اعم از طراحی سایت فروشگاهی و… ویژگی های مخصوص به خود را دارند، علاوه بر اینکه برخی از ویژگی ها به درخواست کاربر به آن ها افزوده می شود.
اما درباره طراحی وب سایت شخصی قضیه کاملا متفاوت است.از آنجائیکه مقصد اصلی این وب سایت (فروشگاهی، شرکتی، تجاری، خبری و…) مشخص نیست و بنابر خواست کاربر معین می گردد، سایر ویژگی های آن نیز شخصی هستند.
برای گرفتن مشاوره تخصصی درباره طراحی وب سایت شخصی خود و قرار دادن ویژگی های منحصربفرد در آن، با ما تماس بگیرید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 239 تاريخ : سه شنبه 17 فروردين 1395 ساعت: 15:12
دنیای برنامه نویسی که امروزه یکی از پرکاربردترین شاخه های آن برنامه نویسی تحت وب برای طراحی سایت است، وسیع و بی کران بوده و مواجه شدن با مشکلات احتمالی در آن امری بدیهی است.از جمله مواردی که کاربران گهگاه با آن روبرو می شوند، اعمال نشدن تغییرات در جوملا است که سبب می شود ویرایش مدیران در وب سایت منعکس نشده و در برخی موارد مشکلات جدی را به وجود بیاورد.در این مقاله به بررسی اولین دلیل محتمل این مورد می پردازیم.
در ادامه متوجه خواهید شد که این موضوع در حالت کلی یک مشکل نبوده و تنها به منظور کمک به شما ایجاد شده است.
آموزش قرار دادن ویدئو در جوملا
اعمال نشدن تغییرات در جوملا به خاطر کش شدن
در دنیای کامپیوتر اطلاعاتی که به صورت روتین و مکرر مورد استفاده قرار می گیرند، کش می شوند تا از پردازش مجدد آن ها، آن هم به دفعات، ممانعت به عمل آید.به عبارت دیگر برای جلوگیری از پردازش هرباره اطلاعات وب سایت که ممکن است برای مدتی طولانی تغییری نکنند از این ویژگی استفاده می کنیم.
همچنین مدت زمانی که تغییرات کش می شوند قابل تغییر است، چون ممکن است شما تغییری را در وب سایت اعمال کنید اما به دلیل اطلاعات کش شده قبلی نمایش داده نشوند.از این رو یکی از دلایل اصلی اعمال نشدن تغییرات در جوملا می تواند کش شدت اطلاعات باشد.
خوب یا بد؟ مسئله این است
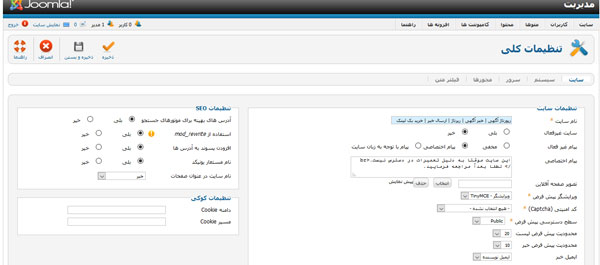
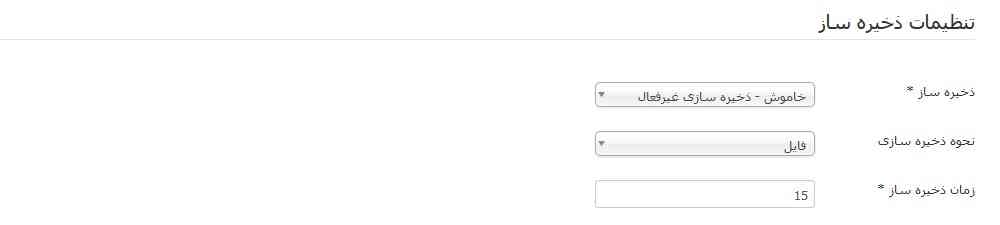
اگر مدت زمان کش شدن اطلاعات که به اعمال نشدن تغییرات در جوملا منجر خواهد شد را عددی کوچک بگذاریم، به دلیل پردازش مجدد اطلاعات در فواصل زمانی کوتاه، قدم بزرگی در جهت ممانعت از پردازش چندباره و مکرر اطلاعات برنداشته ایم.اگر این مقدار نیز عددی بزرگ باشد ممکن است با برخی ایرادات از جمله موضوع مورد بحث برخورد کنیم.به منظور کنترل تنظیمات این بخش می توانید به مطلب آموزش تنظیمات کلی جوملا مراجعه کرده و قسمت تنظیمات ذخیره ساز را مطالعه فرمایید

رفع مشکل اعمال نشدن تغییرات در جوملا
ممکن است حتی در زمانی که زمان کش شدن اطلاعات را مقداری زیاد قرار نداده اید، بخواهید تغییری را که در حال حاضر انجام داده اید به سرعت بر روی وب سایت اعمال شود تا اعمال نشدن تغییرات در جوملا برای شما مشکلی ایجاد نکند.به این منظور باید کش حال حاضر خود را پاک نموده تا اطلاعات از ابتدا مورد محاسبه قرار گیرند.
آموزش نوشتن مطلب در K2
پاک کردن کش وب سایت
به منظور رفع مشکل اعمال نشدن تغییرات در جوملا بعد از ورود به سایت، از منو بالای پنل کاربری تب “سیستم” را انتخاب نموده و در ادامه “پاک سازی ذخیره ساز” را انتخاب کنید.

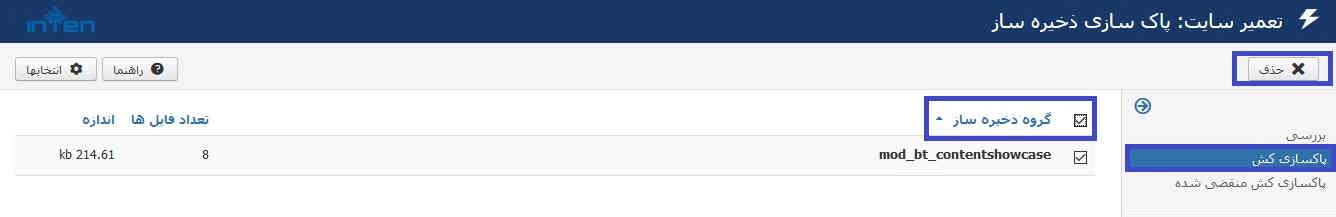
در ادامه با صفحه ای همانند شکل زیر روبرو خواهید شد.در اینجا لیستی از دیتاهای کش شده وب سایت به شما نمایش داده شده که برای بازمحاسبه تمامی آن ها باید نسبت به پاک کردن آن ها اقدام کنید.”گروه ذخیره ساز را انتخاب کرده و در ادامه از بالا گوشه سمت راست “حذف” را برگزینید تا اطلاعات کش شده از ابتدا محاسبه شوند.
به احتمال قوی قسمتی که شما مورد ویرایش قرار داده بودید شامل لیست اقدام برای کش شدن قرار داشته و از این رو با اعمال نشدن تغییرات در جوملا روبرو شده اید، حال با پاک کردن این قسمت و بازمحاسبه اطلاعات به احتمال زیاد مشکل شما برطرف خواهد شد.در غیر اینصورت با طراح وب سایت خود برای بررسی بیبشتر موضوع تماس بگیرید.

علاوه بر آن می توانید از قسمت “پاکسازی کش منقضی شده” نیز (مورد سوم) استفاده کنید.
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 253 تاريخ : يکشنبه 15 فروردين 1395 ساعت: 15:15
سیستم مدیریت محتوای جوملا یکی از پر طرفدار ترین سیستم های مدیریت محتوا در جهان بهشمار می رود این بستر آماده برای توسعه توسط برنامه نویسان برتر جهان بصورت متن باز ارائه شده است . خوشبختانه برنامه نویسان این سیستم مدیریت محتوا تمامی استاندارد های بروز طراحی سایت را در این سیستم در نظر گرفته اند از نکات بسیار مهم دیگری که در طراحی این سیستم مدیریت محتوا مورد توجه قرار گرفت هاست رعایت اصول سئو در طراحی اولیه این سیستم است . برنامه نویسان این سیستم عامل برای راحتی کاربران عملکرد های بسیار ساده و کاربردی را برای رعایت اصول سئو در این سیستم قرار داده اند که کسی که می خواهد سایت خود را با جوملا طراحی کند می تواند با این تنظیمات ساده تنظیمات سئو جوملا را در سایت خود فعال نماید . در این آموزش ساده می خواهیم فعال کرده تنظیمات سئو در جوملا را برای شما عزیزان آموزش دهیم پس با ما همراه باشید .
تنظیمات سئو جوملا به زبان ساده
برای فعال کردن تنظیمات سئو در جوملا پس از طراحی سایت ابتدا وارد مدیریت جوملای خود شوید . برای وارد شدن به محیط مدیریت ابتدا آدرس زیر را وارد نمایید : yourdomain.com/administrator پس از زدن نام کاربری و پسورد وارد تنظیمات کلی سایت شوید . تنظیمات کلی سایت شاید در سیستم شما با نام پیکربندی کلی هم نامیده شود. پس از ورود به این بخش از وب سایتتان شما می توانید تنظیمات بسیار زیادی از وب سایتتان را از این بخش مدیریت انجام دهید . اگر می خواهید اطلاعات بیشتری از تنظیمات جوملا بدست آورید پیشنهاد میکنم مقاله آموزش تنظیمات کلی جوملا رو هم مطالعه کنید . اما الان چطور تنظیمات سئو را در جوملا فعال کنیم برای اینکه بهتر این موضوع را بدانید در ابتدا به تصویر زیر نگاه کنید :
در سمت چپ تصویر شما باکسی بنام تنظیمات سئو را خواهید دید در این باکس هر ۴ تیک را بر روی بلی قرار دهید . اما با این کار شاید برخی از لینک های موجود در سایت شما ارور ۴۰۴ دهد این مشکل را چگونه حل کنیم ؟ برای اینکار باید به فایل های سایتتان در هاست دسترسی داشته باشید . پس از ورود به هاستتان و public_html به دنبال فایلی بنام htaccess باشید . پس از اینکه این فایل را در پوشه روت سایتتان پیدا کردید ببینید اسم این فایل چگونه نوشته شده است . البته منظور از این موضوع این است که این فایل با نام htaccess.text در هاستتان وجود دارد یا بصورت htaccess. ! اگر به مدل اول باشد مطمئن باشید با ارور ۴۰۴ روبرو خواهید شد . برای حل مشکل کافیست فایل htaccess را rename کنید . اسمش را بصورت htaccess. قراردهید تا تمامی مشکلاتتان حل شده و به این راحتی تنظیمات سئو جوملا را فعال نمایید.
با اینتن بروز باشید …
برچسب : نویسنده : کاوه محمدزادگان tekman بازدید : 189 تاريخ : پنجشنبه 12 فروردين 1395 ساعت: 16:18